一文教你把 Hexo 博客搭建在云端
一,环境准备
本教程依赖Node.js(不低于 10.13,建议使用 Node.js 12.0 及以上版本),Git,Vscode环境,Coding,腾讯云,Lean Cloud需前置安装或注册账号。
1.1. Node.js 安装
Node.js 为大多数平台提供了官方的安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像下载。
其它的安装方法:
- Windows:通过 nvs(推荐)或者 nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导
1.2. Git 安装
- Windows:下载并安装 git。
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):sudo apt-get install git-core
- Linux (Fedora, Red Hat, CentOS):sudo yum install git-core
1.3. Vscode 安装
点击下载 Vscode,Vscode 安装后,启动,并添加下述 Vsocde 插件:
Vim(可选)
配置
Vscode为Vim编辑模式,提高码字效率。tencent-cloud-cos-upload-image
根据
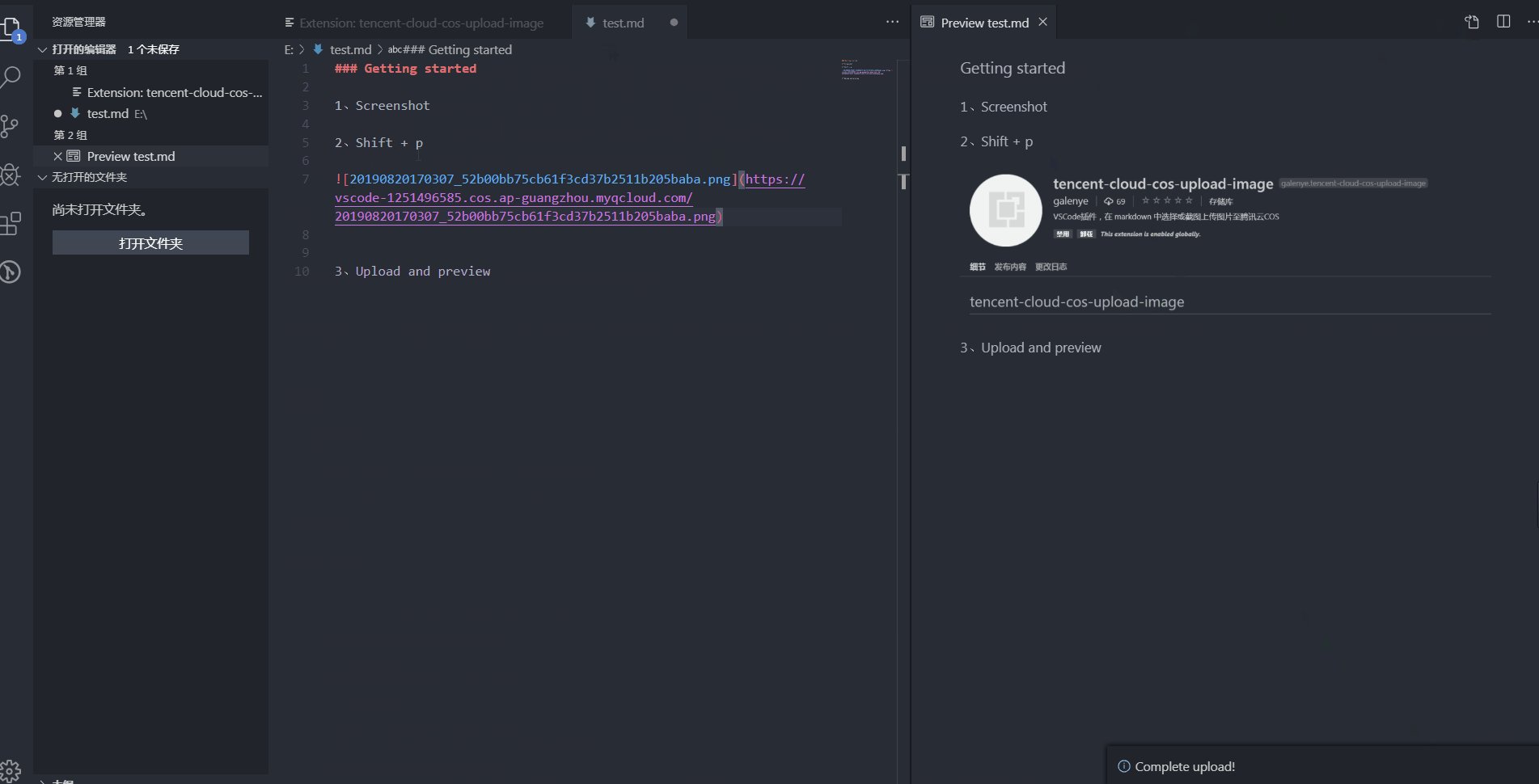
tencent-cloud-cos-upload-image插件教程配置图片上传到COS的信息,实现在Markdown中选择或截图上传图片至腾讯云COS。
使
Vscode可预览设置大小的图片。
1.4. Coding 账号
用于博客源码版本管理,DevOps 过程。
1.5. 腾讯云 账号
用于个人域名注册,域名备案,COS 博客静态文件部署/图片存储,CDN加速等。
1.6. LeanCloud 账号
用于博客访问量,访客人数统计。
二,Hexo 搭建
2.1. 什么是 Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
2.2. Hexo 安装
第一章中的 Node.js 环境安装后,即可使用 npm 安装 Hexo:
$ npm install -g hexo-cli2.3. Hexo 常用命令
新建一个网站。如果没有设置
folder,Hexo默认在目前的文件夹建立网站。$ hexo init [folder]新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
$ hexo new [layout] <title>生成静态文件。
$ hexo generate启动服务器。默认情况下,访问网址为: http://localhost:4000/。
$ hexo server
2.4. 精致主题推荐
- hexo-theme-fluid (“约克编程技术”博客使用的主题)
- hexo-theme-matery
- hexo-theme-icarus
2.5. fluid 主题使用
下载 最新 release 版本,
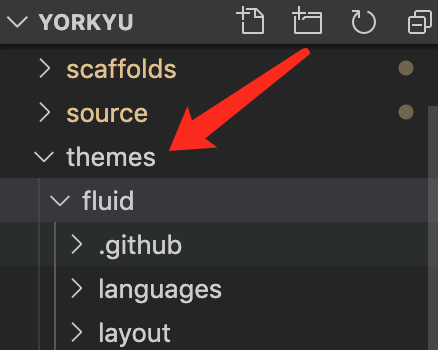
master分支无法保证稳定。下载后解压到博客项目的
themes目录下并重命名为fluid。
配置指定主题
修改博客目录下的 _config.yml:
theme: fluid # 指定fluid主题fluid覆盖默认配置该功能可实现平滑升级主题,推荐所有人学习使用。覆盖配置可以使主题配置放置在 fluid 目录之外,避免在更新主题时丢失自定义的配置。
使用方式(详见hexo-theme-fluid文档):
- 进入博客目录的 source 目录下(不是主题目录的 source),创建 _data 目录(和 _post 目录同级)。
- 在 _data 目录下创建 fluid_config.yml 文件,将 /theme/fluid/_config.yml 中全部配置(或部分配置)复制到 fluid_config.yml 中。
- 以后配置都在 fluid_config.yml 中修改,配置会在 hexo g 时自动覆盖。
文章基本信息
_source/_posts/*.md每篇文章的开头使用---包裹当前文章基本信息。说明如下:# 标题 title: 一文教你搭建Hexo博客 # 文章id,用于url路径 id: build-a-hexo-blog date: 2020-10-04 10:08:42 # 文章摘要,显示在列表中 excerpt: 文章详细记录了作者搭建“约克编程技术”Hexo博客过程。内容包含Hexo,Hexo Fluid Theme,Markdown,博客图片处理,CI/CD使用,部署上线,域名备案,CDN加速,博客SEO优化等 # 文章分类 categories: - Hexo # 文章标签 tags: - 腾讯云 - Hexo温馨提示:上述文章基本信息的结构可在
scaffolds/post.md中申明,当新建文章时,将自动生成。本博客
scaffolds/post.md内容如下:--- title: {{ title }} id: {{ title }} date: {{ date }} excerpt: categories: tags: ---Hexo文章详情路径配置文章
URL链接路径,建议使用英文,可通过修改_config.yml设置:permalink: :id-:hash.html上述配置的
:id为文章头部基本信息中的id值。配置后文章详情链接形如:https://yorkyu.cn/build-a-hexo-on-cloud-a5609b7cd949.html
2.6. fluid 功能开关
fluid 主题中存在许多 enable 控制的功能开关,有些功能在开发时希望关闭,上线后才开启。可使用 shell 脚本控制环境变量实现。具体如下:
在博客根目录下新建
start.sh#!/bin/bash # 开启 评论开关 sed -i -e 's@#{YORKYU_COMMENTS_ENABLE}@'"true"'@' ./source/_data/fluid_config.yml # 开启 网页访问统计 sed -i -e 's@#{YORKYU_WEB_ANALYTICS_ENABLE}@'"true"'@' ./source/_data/fluid_config.yml # 开启 展示网站的 PV、UV 统计数 sed -i -e 's@#{YORKYU_FOOTER_STATISTICS_ENABLE}@'"true"'@' ./source/_data/fluid_config.yml # 开启备案 sed -i -e 's@#{YORKYU_FOOTER_BEIAN_ENABLE}@'"true"'@' ./source/_data/fluid_config.ymlCoding DevOps过程运行脚本start.sh运行
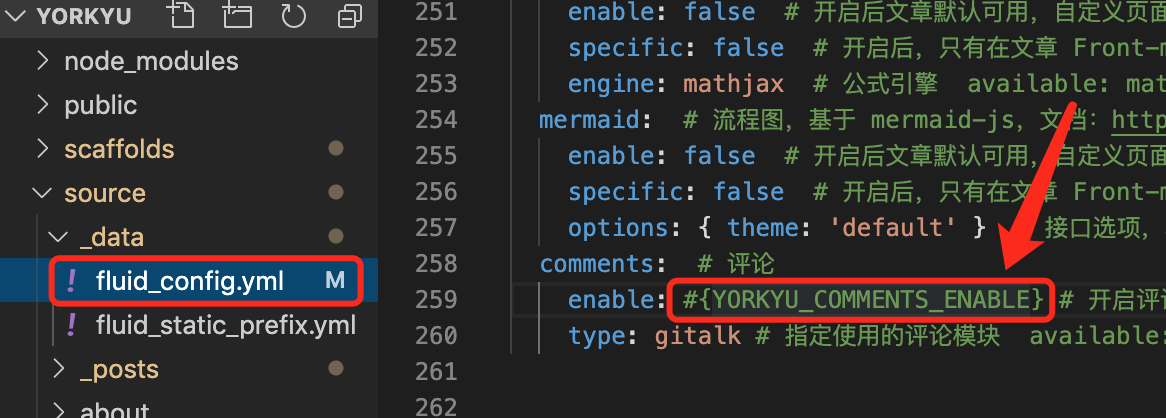
start.sh脚本,开启功能开关。详细见7.2. 持续集成。fluid_config.yml对应开关设置如下图需要控制的功能,把
enable设置为占位符,如下图#{YORKYU_COMMENTS_ENABLE}:
三,博客统计分析
本博客开启了Lean Cloud 访问量统计 与 百度统计。
3.1. 展示 PV/UV 统计
博客主题 fluid 开启 PV/UV 统计详情配置 见官方文档。
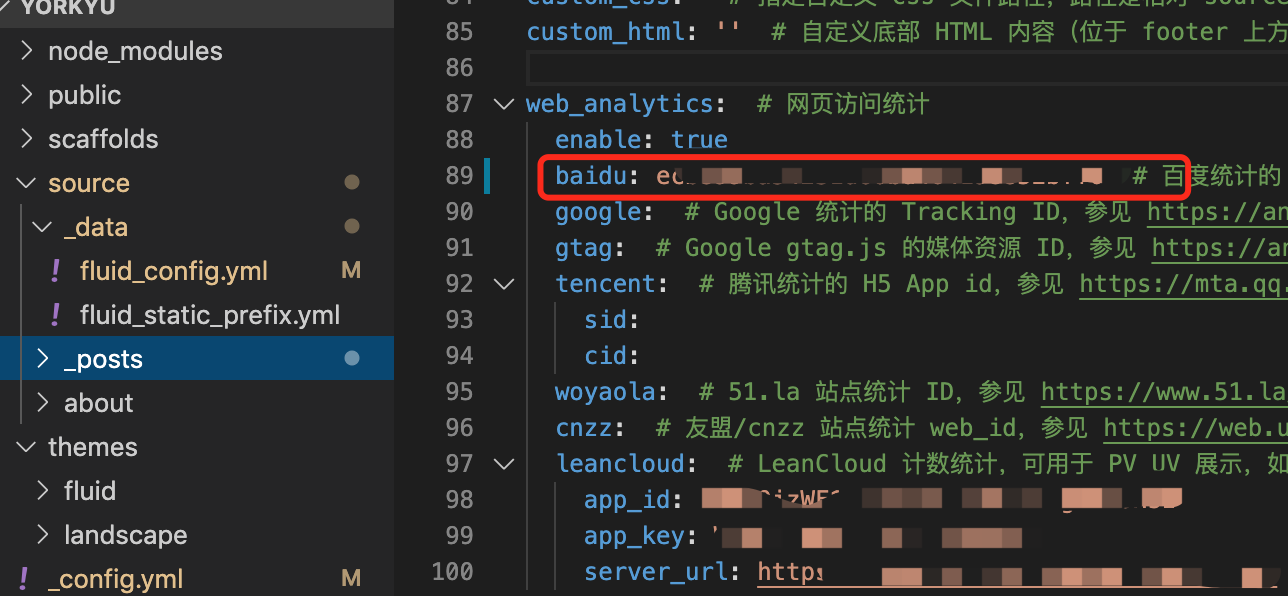
本博客
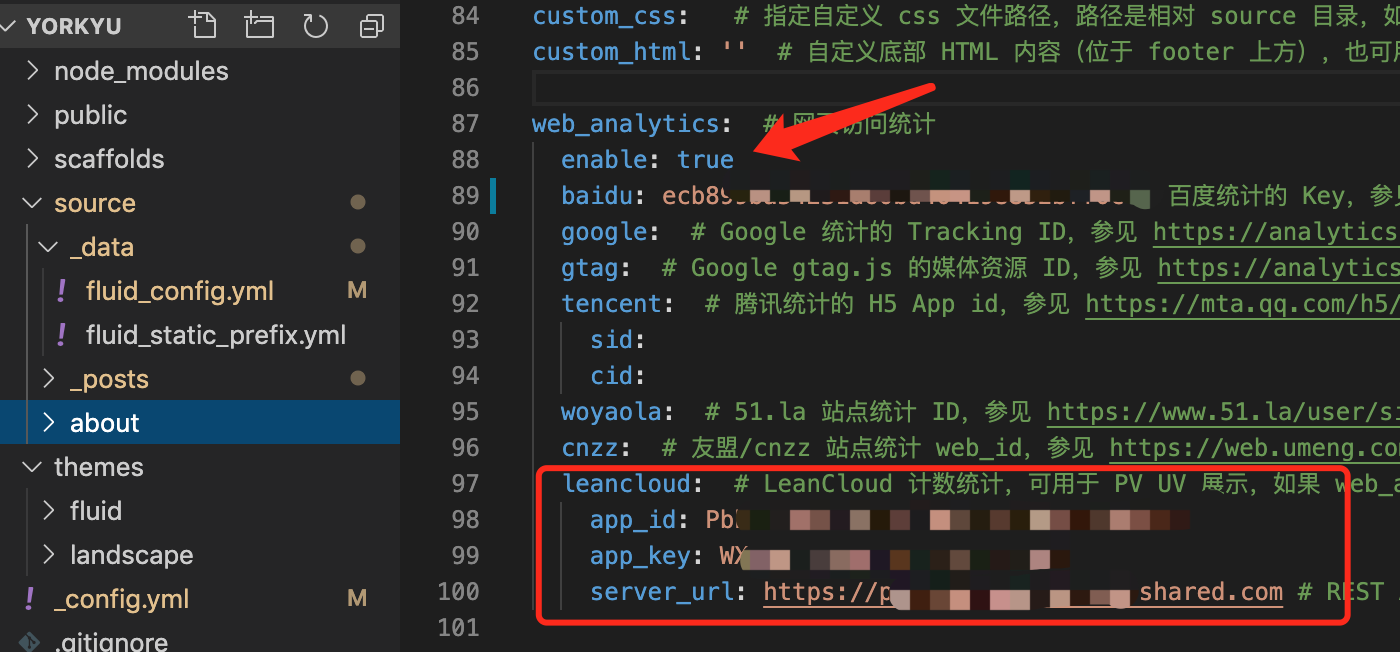
fluid_config.yml网页统计配置如下
开启后,页面底部展示如下

3.1. 百度统计
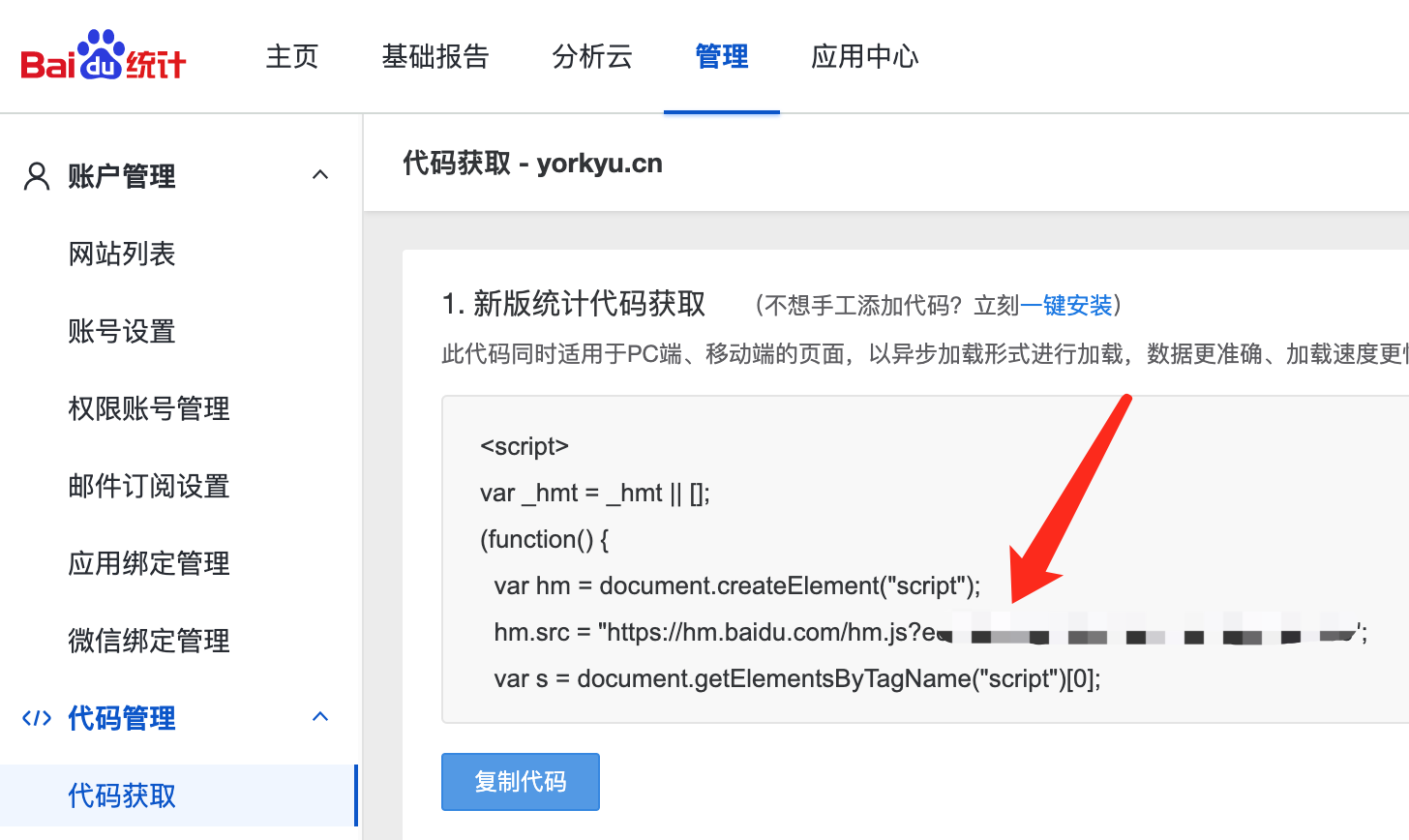
登陆百度统计官网,新增统计站点

获取
key
配置
fluid_config.yml百度统计key
四,博客评论
博客主题 fulid 支持Valine、Disqus、Gitalk、Utterances、畅言、来必力(livere)、Remark42评论平台接入。
4.1. 开启评论
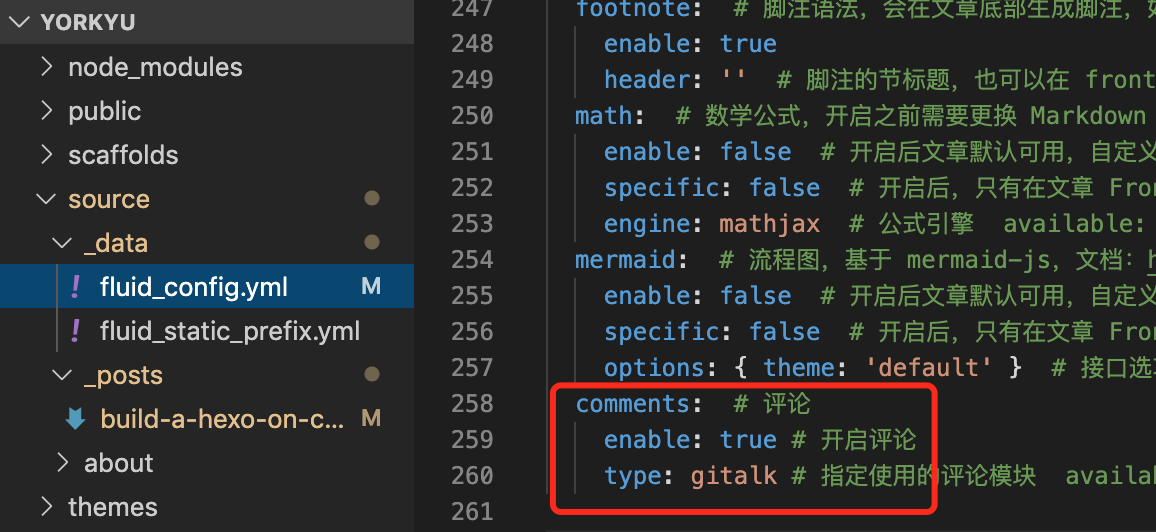
博客主题 fluid 开启 评论 配置 见官方文档。
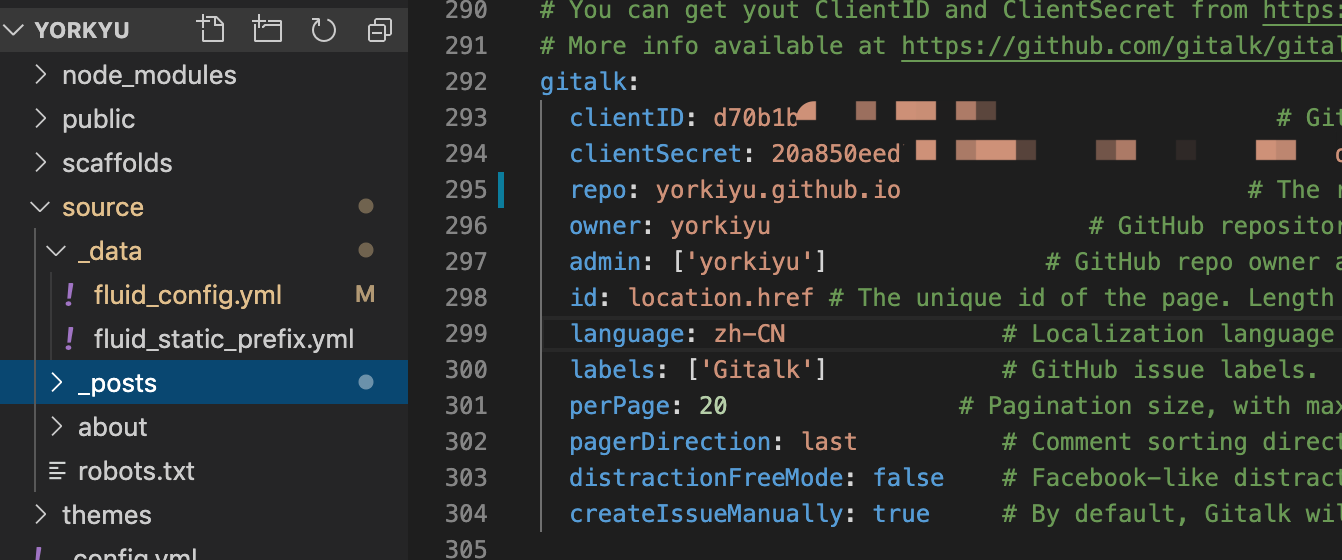
4.2. 配置说明
本博客 fluid_config.yml 配置内容示列。

4.3. 开启Gitalk效果

五,Markdown 介绍
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。由约翰·格鲁伯(John Gruber)在2004年创建。
Markdown 教学不是本文的重点,不做详细的讲解,点击查看 Markdown 基本语法。
六,博客存到云端
本博客使用腾讯云 COS 存储图片和博客静态资源。可能读者会想到产生的费用问题,不用担心,最多也就2个盒饭钱。
6.1. COS 计费调研
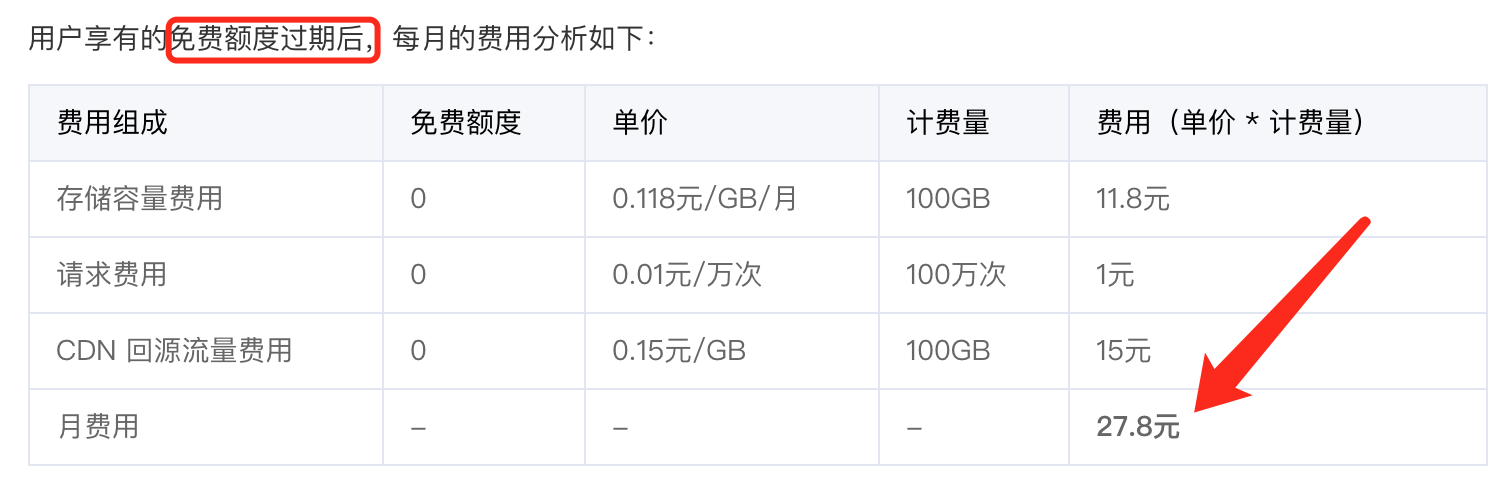
首次开通,可享受半年的免费额度,下图为用户享有的免费额度过期后,费用表如下:

从图中可以看到,存储容量费用为100G,请求100万次,CDN回流100G,一个月产生的费用 ¥27.8 !。点击查看详情。
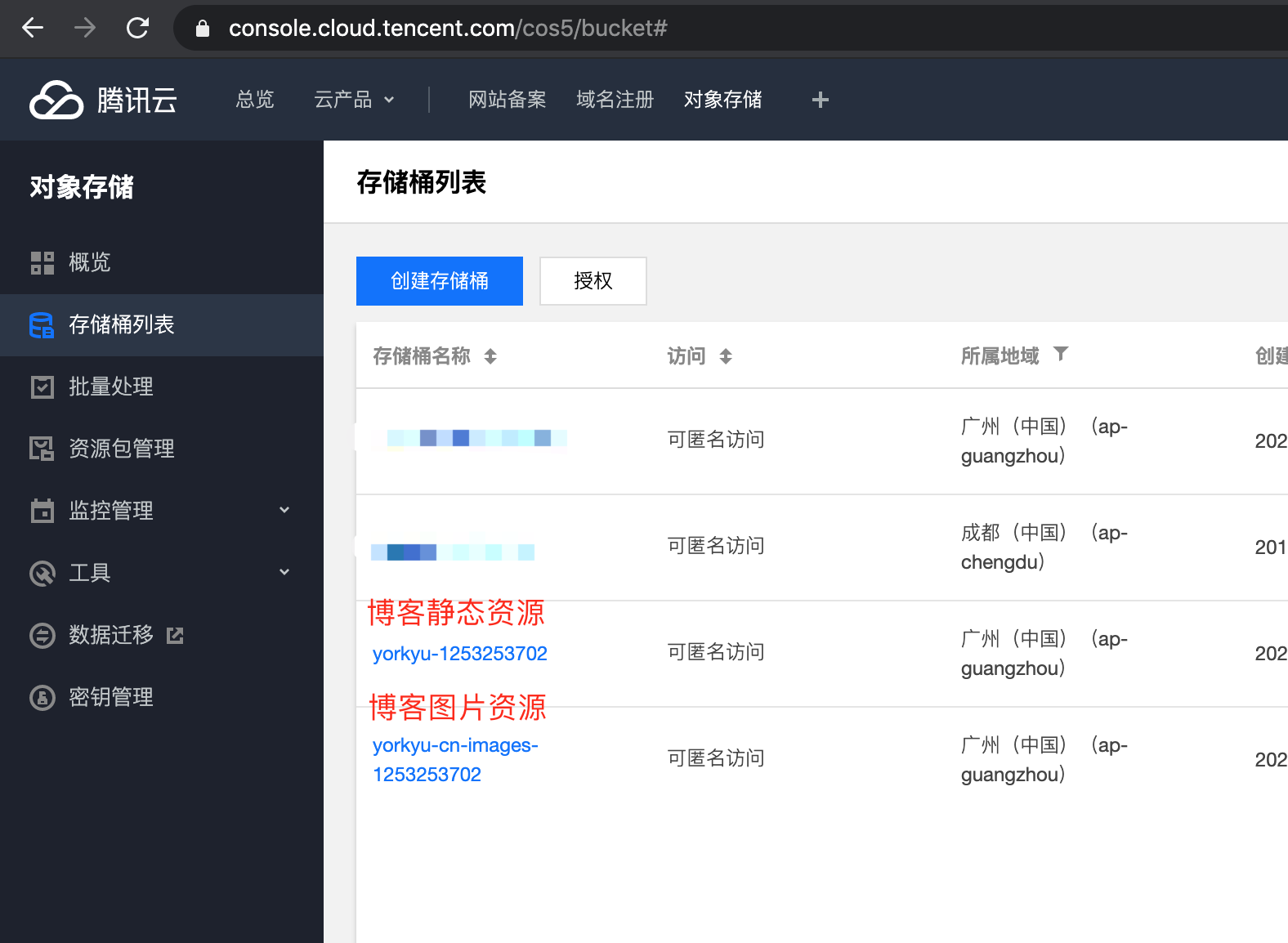
6.2. 新建 COS 存储桶
进入 COS 控制台,新建两个存储桶,用于存储博客静态资源和博客图片资源。

温馨提示:新建存储桶时,访问权限设置为
公有读私有写
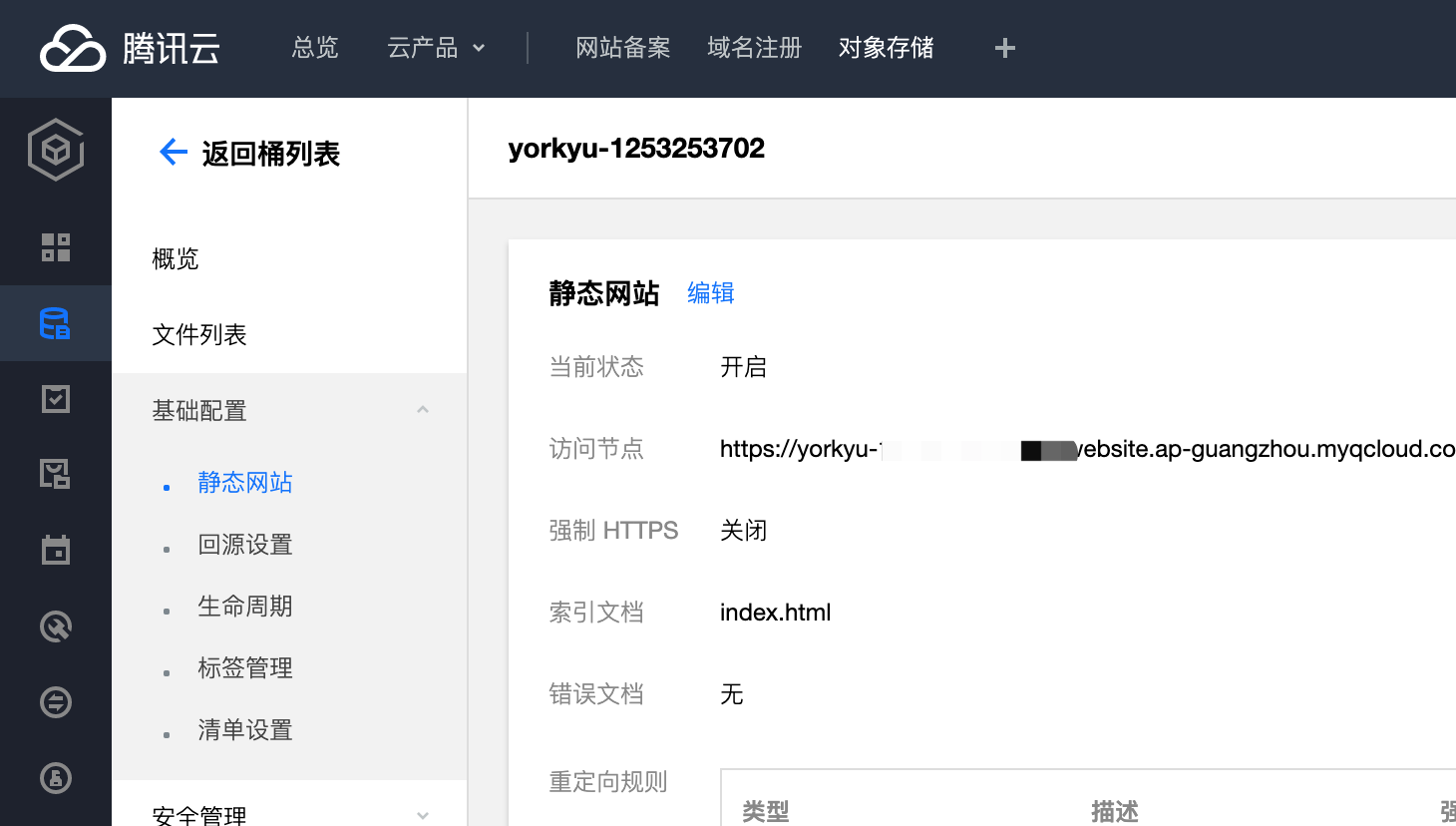
6.3. 开启静态网站
进入博客静态资源存储桶,开启静态网站功能,即可通过 COS 分配的网址访问博客。

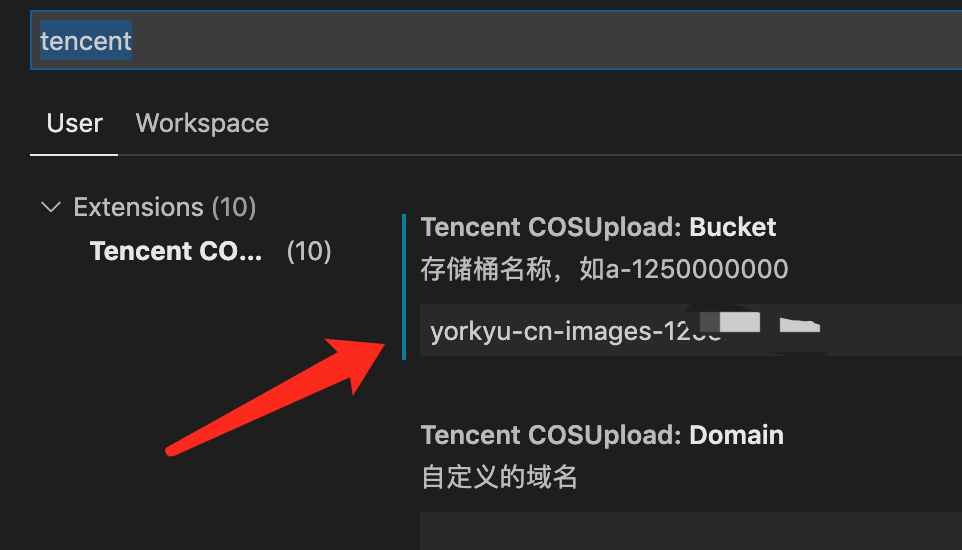
6.4. 图片上传COS
见1.3. Vscode 安装所述,安装 tencent-cloud-cos-upload-image 插件,即可在 Vscode 中实现选择或截图上传图片至腾讯云 COS。插件配置如下:

温馨提示:插件中
Secret ID与Secret Key查询地址:点击查看
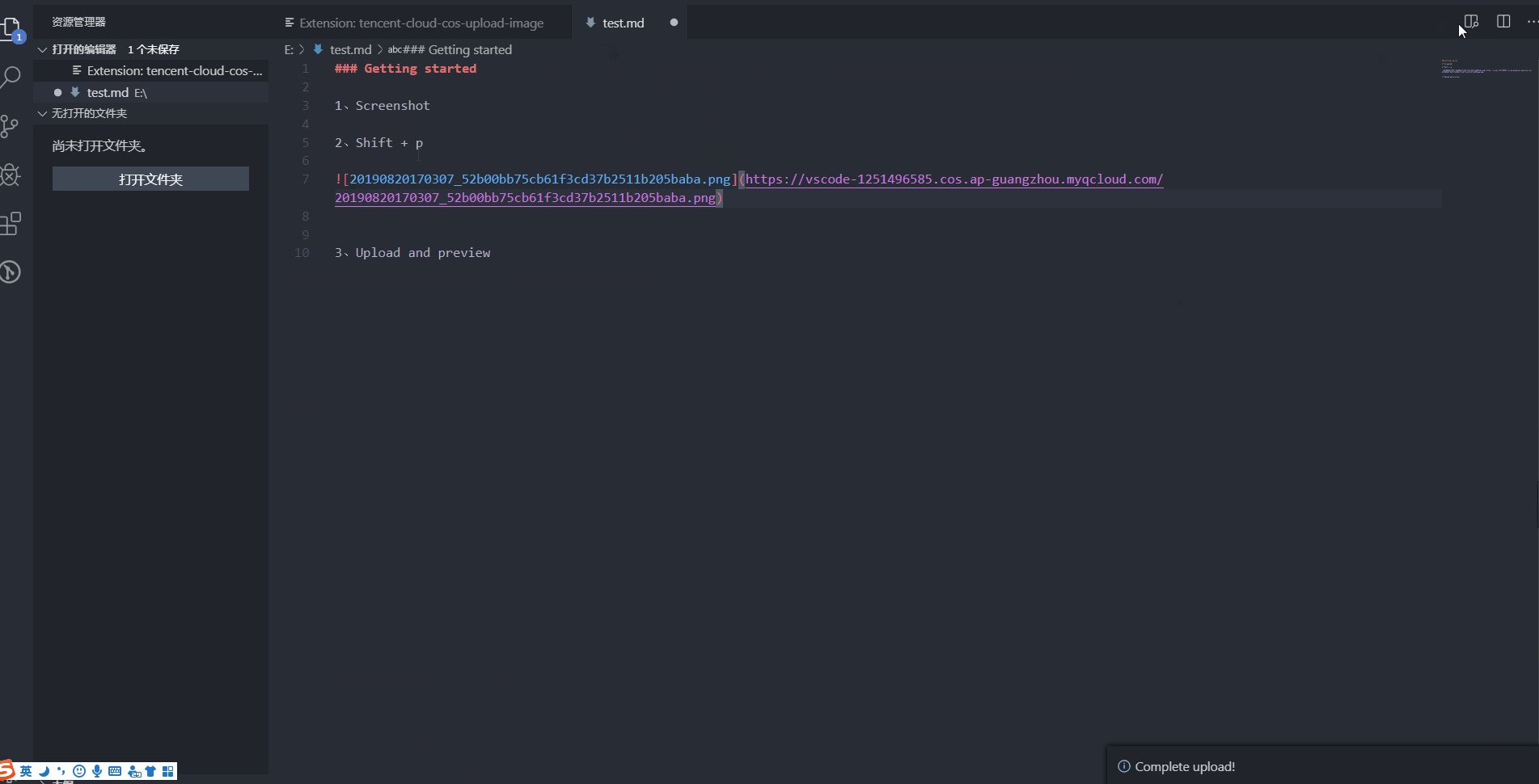
在 Markdown 文件中,快捷键使用:
- 使用
ctrl+ alt + p(Windows) /cmd + opt + p(Mac),粘贴板里面的图片会直接上传至COS。 - 使用
ctrl+ alt + o(Windows) /cmd + opt + o(Mac),选择本地文件上传至COS。
七,博客发布到云端
该博客使用 Coding 的 DevOps 能力实现博客的云端发布。
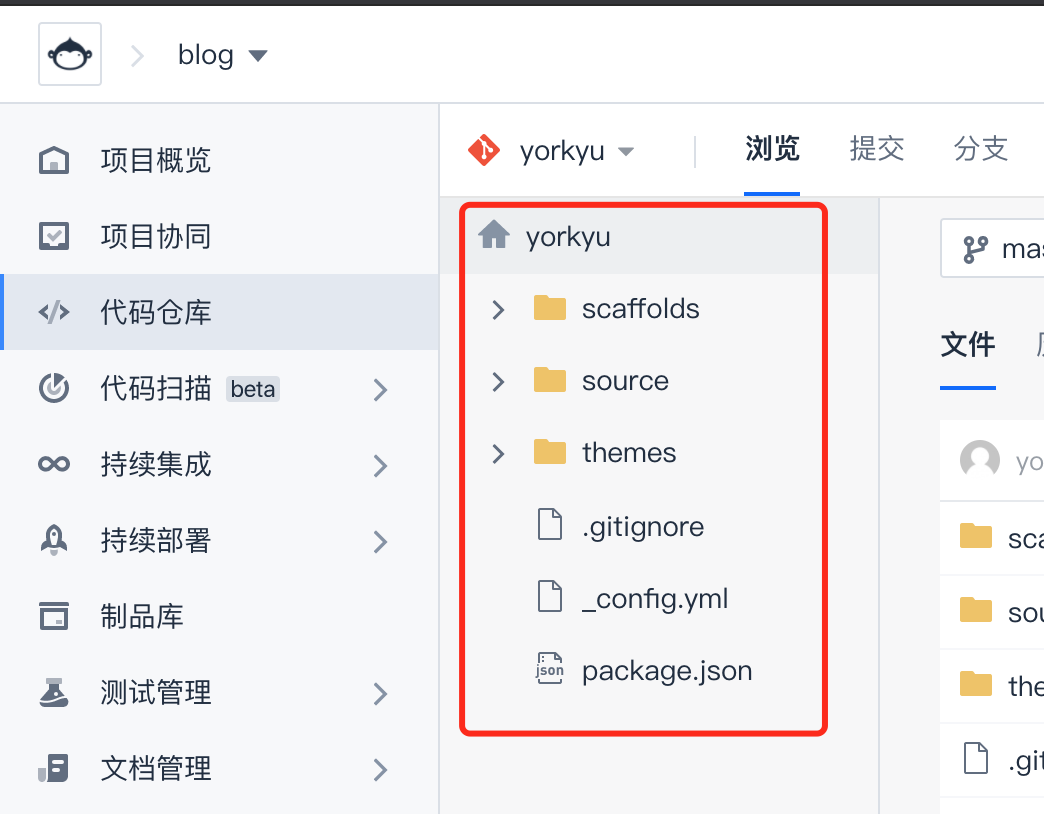
7.1. 新建Git仓库
进入 Coding 工作台,新建项目 -> 新建代码仓库。使用命令行推送已存在的仓库:
git remote add origin https://e.coding.net/xxxxxx/blog/xxx.git
git add .
git commit -m "init project"
git push -u origin master
7.2. 持续集成
在持续集成模块下,新建构建计划流水线,实现 Git 仓库 Push 后自动启动博客构建任务,并部署到云端 COS。
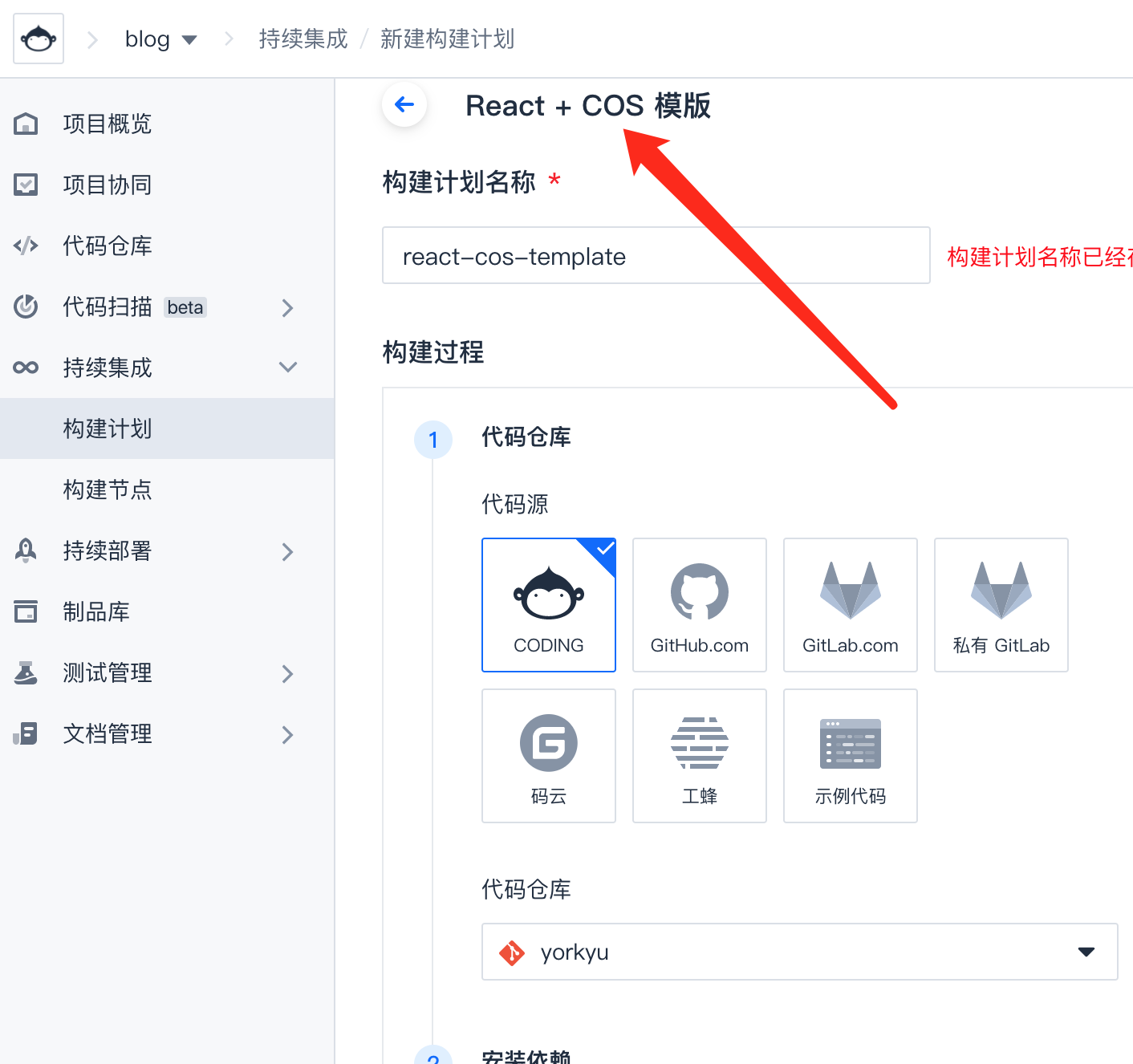
新建构建计划
选择构建计划模版 -> 选择
React + COS模版,填写腾讯云COS存储桶,Secret Id/Key等信息
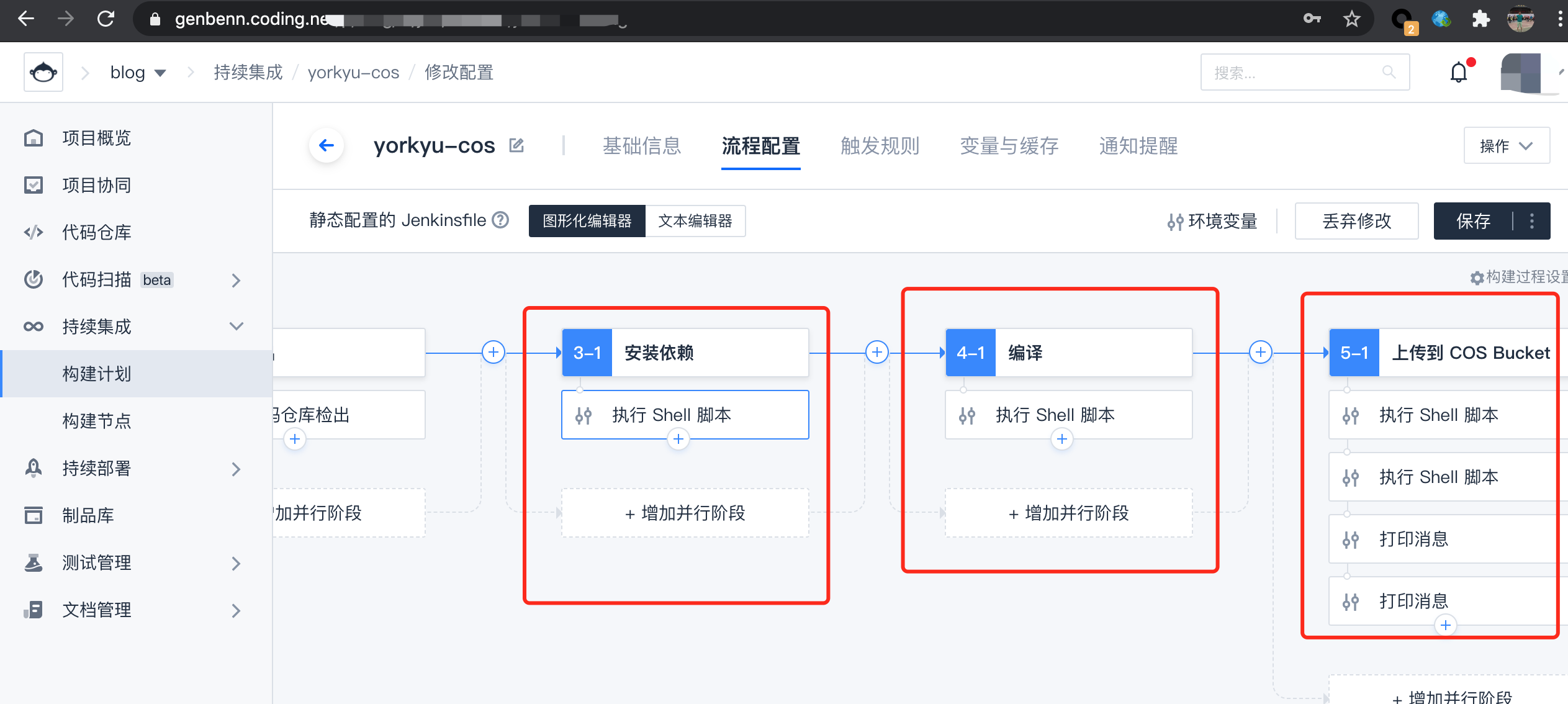
配置流水线
主要有
拉取源码,安装依赖,编译,上传到 COS Bucket4个阶段。
运行
start.sh脚本配置在构建计划的编译阶段添加如下执行脚本命令:
# 设置脚本可执行权限 chmod +x ./start.sh # 执行脚本 ./start.sh
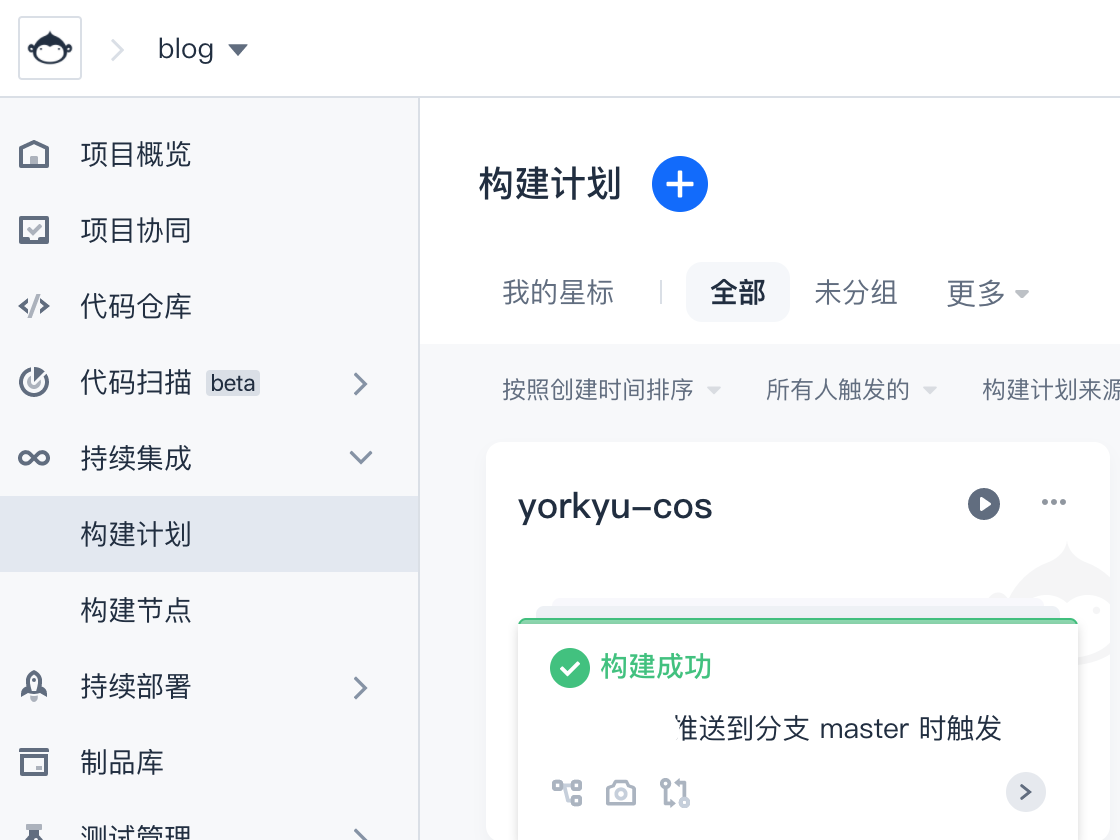
完成新建

八,云端自定义博客域名
为了方便记忆,使用自定义个人域名 yorkyu.cn。本节将介绍在腾讯云上域名申请,备案,解析,上线配置等步骤。
8.1. 域名申请
支持以个人主体注册域名,注册耗时短,点击开始,腾讯云域名注册。
8.2. 网站备案
使用中国大陆境内的服务器开办网站必须先办理网站备案,备案成功并获取通信管理局下发的
ICP备案号后才能开通访问。
支持以个人主体备案网站,备案耗时一般10个左右工作日,点击开始,腾讯云网站备案。
备案的整个流程都在线上操作,无需到线下跑,只需准备材料即可。

整个备案唯一花钱的地方,购买一次性备案资源包
¥110。每个账号支持购买1个云函数资源包,支持备案2个网站,且不支持生成备案授权码。
8.3. 公安备案流程
您的
网站备案申请通过管局审核并获得备案号后,您必须在网站开通后30日内进行公安备案。如果您的网站涉及经营性备案还需申请经营性网站备案许可证。本文档指导您如何在网站开通后30日内进行公安备案。点击查看
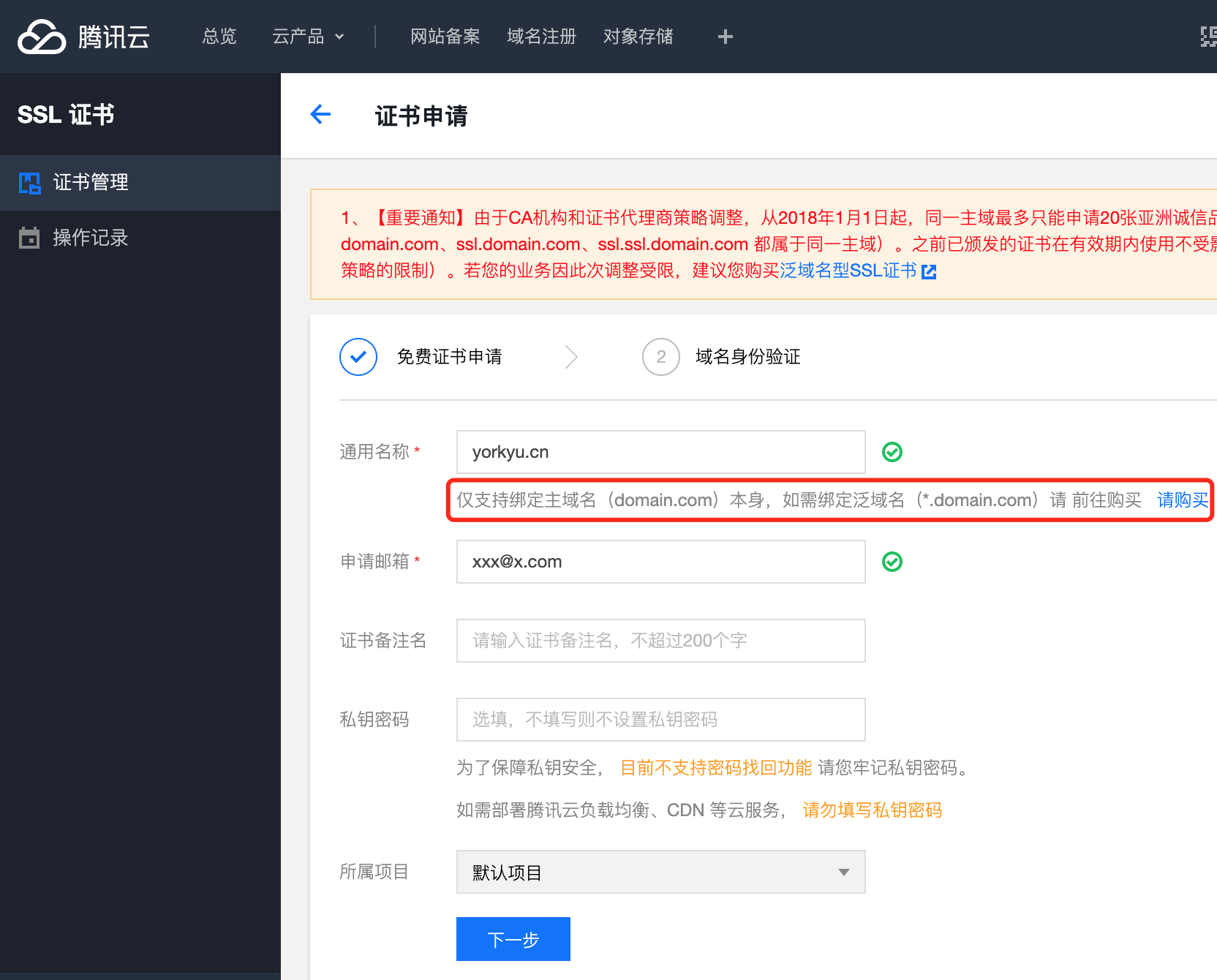
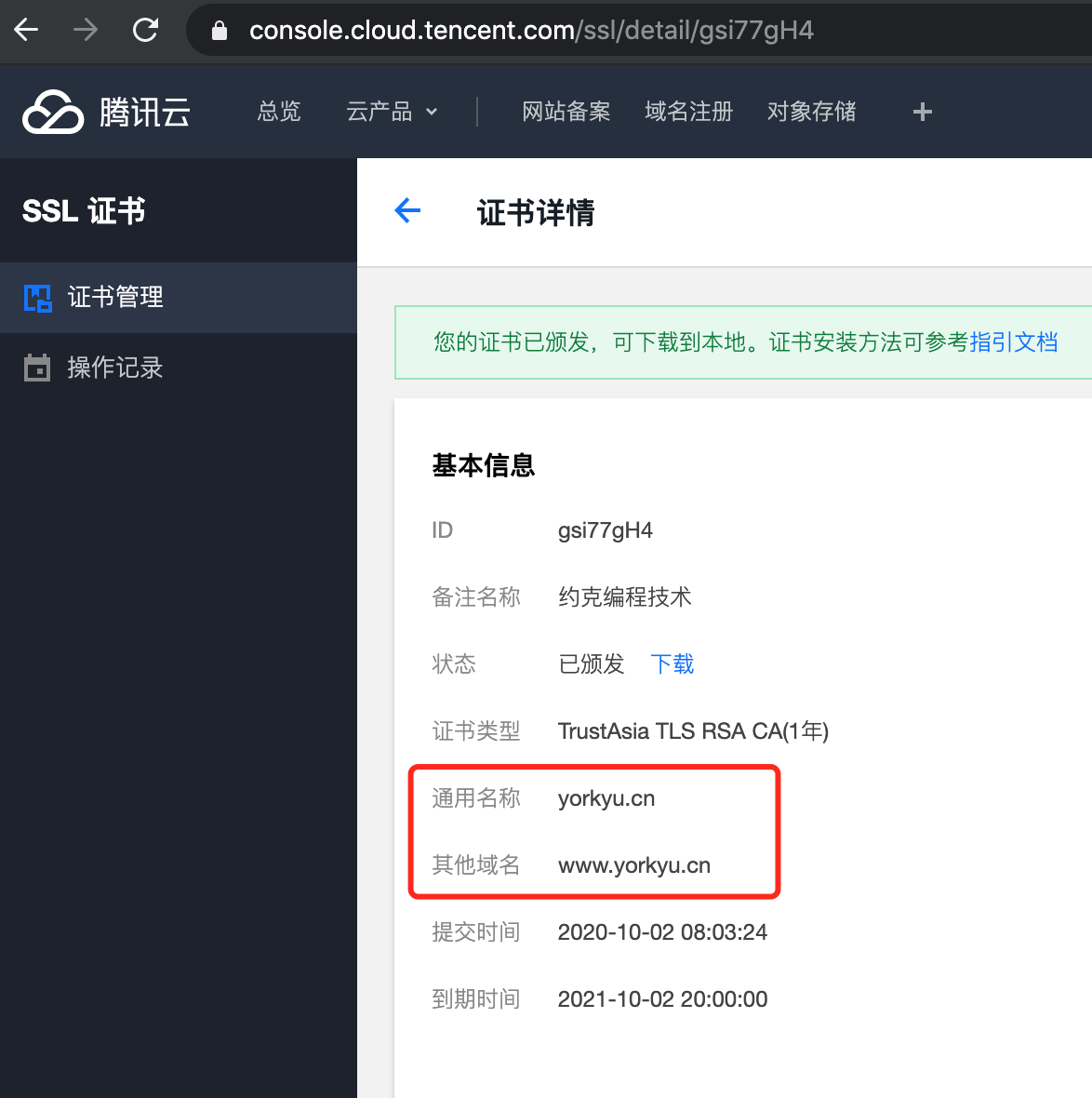
8.4. SSL证书申请
可申请免费域名SSL证书,有效期1年,期满后重新申请即可。一般1天左右即可申请下来。点击开始申请。

申请的免费证书支持主域名与www域名:
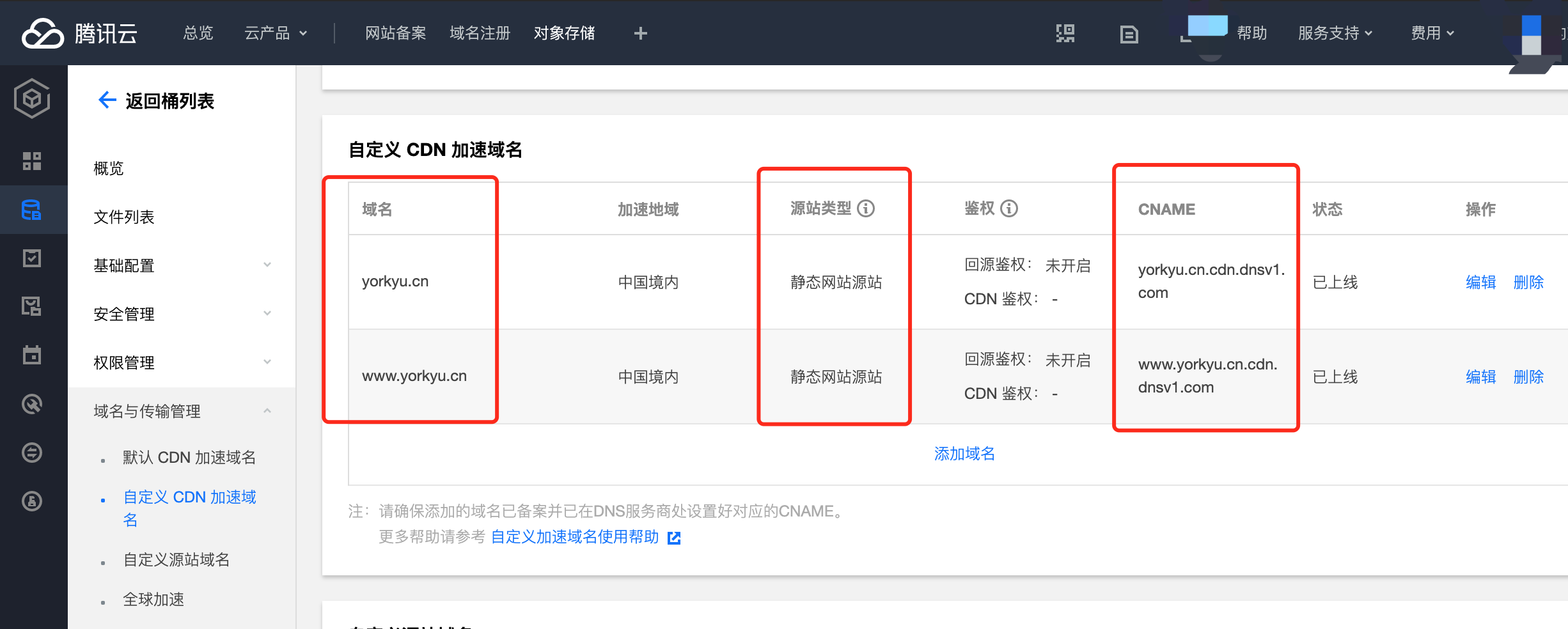
8.5. 自定义CDN域名
进入腾讯云COS博客静态资源存储桶详情页,找到域名与传输管理/自定义CDN加速域名,添加上述申请的域名。

如上图,添加主域名(yorkyu.cn)与www域名(www.yorkyu.cn)到自定义 CDN 加速域名,源站类型需选择静态网站源站。系统会自动给每个添加的域名分配一个 CDN 加速地址,该地址作为 CNAME 指向地址。
CNAME:真实名称记录(
Canonical Name Record),即CNAME记录,是域名系统(DNS)的一种记录。CNAME记录用于将一个域名(同名)映射到另一个域名(真实名称),域名解析服务器遇到CNAME记录会以映射到的目标重新开始查询。
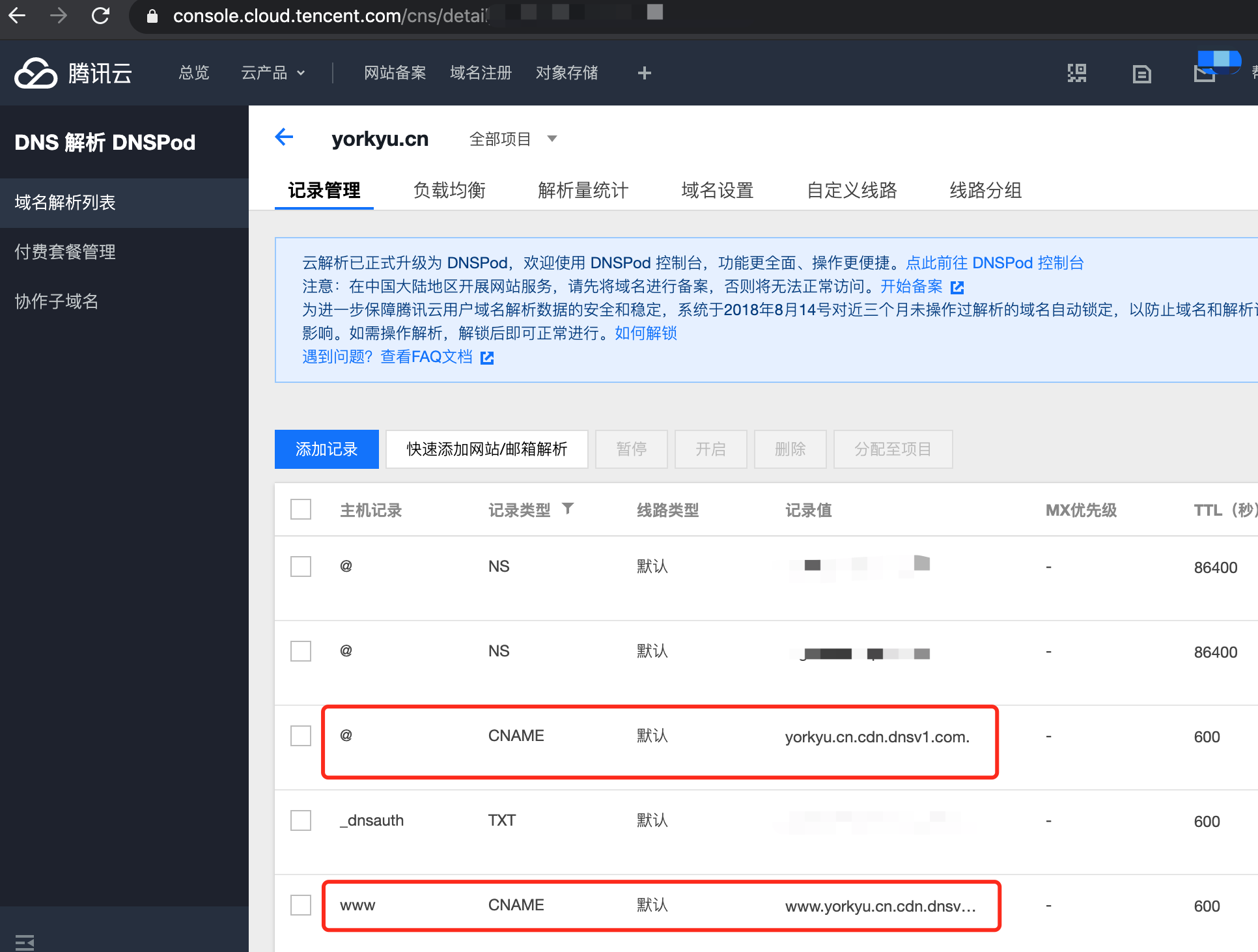
8.6. 域名解析配置
域名注册后,您只拥有了这个域名的使用权,但无法通过域名直接访问您的网站。“域名解析” 是使用域名访问的必备环节。人们都习惯记忆域名,但机器间互相只认识 IP 地址,域名与 IP 地址之间是一一对应的,它们之间的转换工作称为域名解析,域名解析需要由专门的域名解析服务器来完成,解析过程是自动进行的。域名解析(DNS)是将域名(例如 cloud.tencent.com)转换成为机器可读的 IP 地址(例如10.10.10.10)的服务。
点击进入腾讯云 DNS 解析 DNSPod。


如上图,分别添加主域名(yorkyu.cn)与www域名(www.yorkyu.cn)的 CNAME 记录类型。记录值为 8.5 自定义CDN域名 中的系统自动分配的 CDN 加速地址。
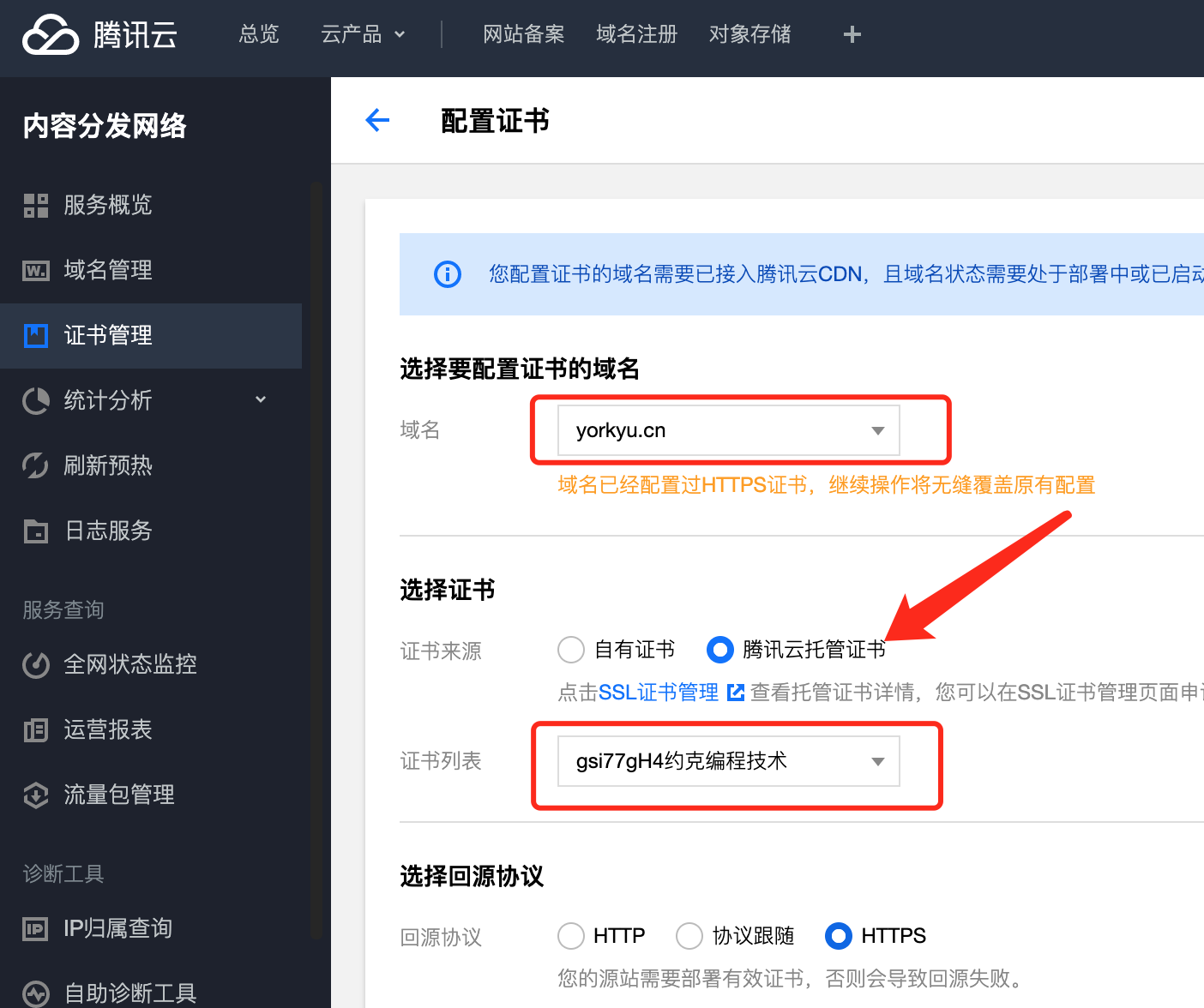
8.7. 域名开启HTTPS
操作了8.5. 自定义CDN域名后,会在腾讯云内容 内容分发网络 中开启 CDN 加速的域名。

左侧导航找到 证书管理 模块,其次点击 配置证书,即可开始配置,为域名开启 HTTPS。

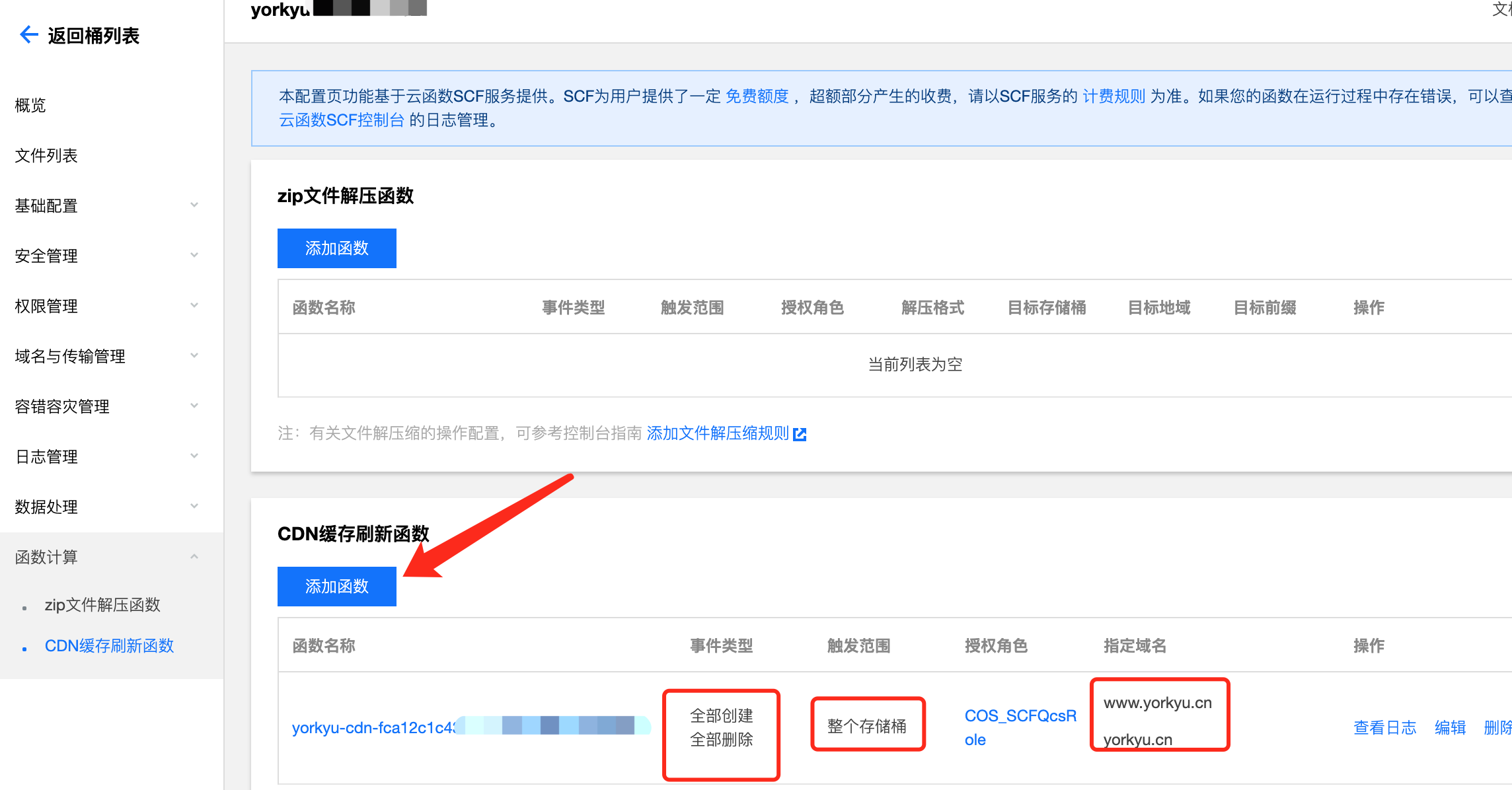
8.8. 开启 CDN 缓存刷新函数
存储于 COS 桶中的静态资源更新时,需及时刷新 CDN 缓存,使博客网站数据及时生效。可使用 COS 提供的云函数功能实现。如下图,简单配置即可:

温馨提示:CDN 缓存策略也可在 内容分发网络
域名管理/域名详情/缓存配置中配置。
九,博客SEO优化
网站在没有提交搜索引擎收录之前,直接搜索你网站的内容是搜不到的,只有提交搜索引擎之后,搜索引擎才能收录你的站点,通过爬虫抓取你网站的东西。进而提高博客内容的曝光率。
9.1. sitemap
sitemap可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页。对于SEO,使用sitemap可以带来诸多益处:- 为搜索引擎爬虫提供可以浏览整个网站的链接。
- 为搜索引擎爬虫提供一些链接,指向动态页面或者采用其他方法比较难以到达的页面。
- 如果访问者试图访问网站所在域内并不存在的URL,那么这个访问者就会被转到“无法找到文件”的错误页面,而网站地图可以作为该页面的“准”内容。
Hexo生成sitemap博客源码中安装,生成
sitemap工具# 搜索引擎通用的 sitemap npm install hexo-generator-sitemap --save # 百度专用的 sitemap npm install hexo-generator-baidu-sitemap --save执行hexo g命令后生成
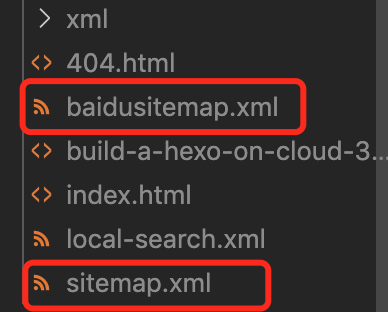
sitemap文件位于public/下hexo g
本博客
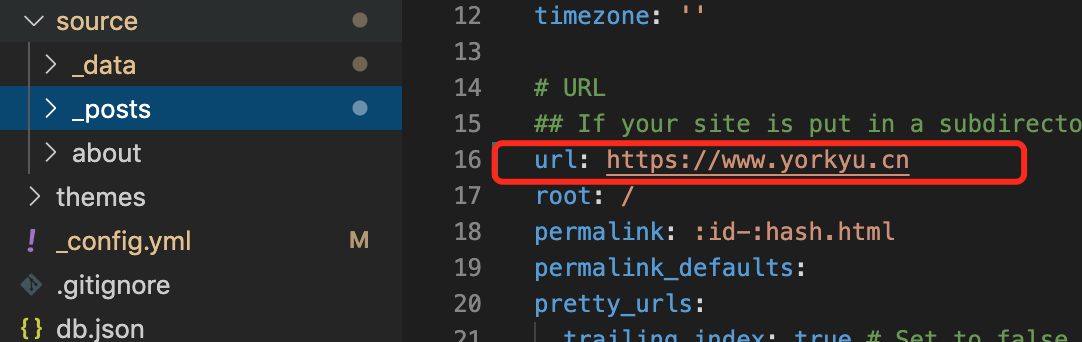
sitemap文件地址# 搜索引擎通用 https://yorkyu.cn/sitemap.xml # 百度专用 https://yorkyu.cn/baidusitemap.xl_config.yml设置站点域名
_config.yml添加sitemap
baidusitemap:
path: baidusitemap.xml
sitemap:
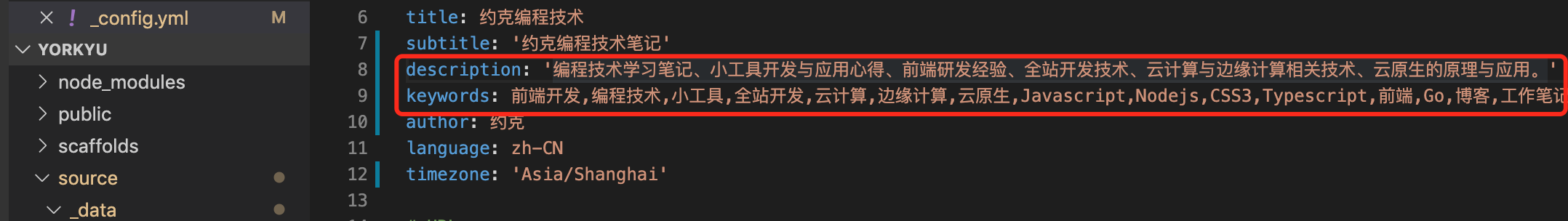
path: sitemap.xml9.2. 网站 SEO 配置
点击查看 hexo 网站配置 指引。

9.3. 百度收录
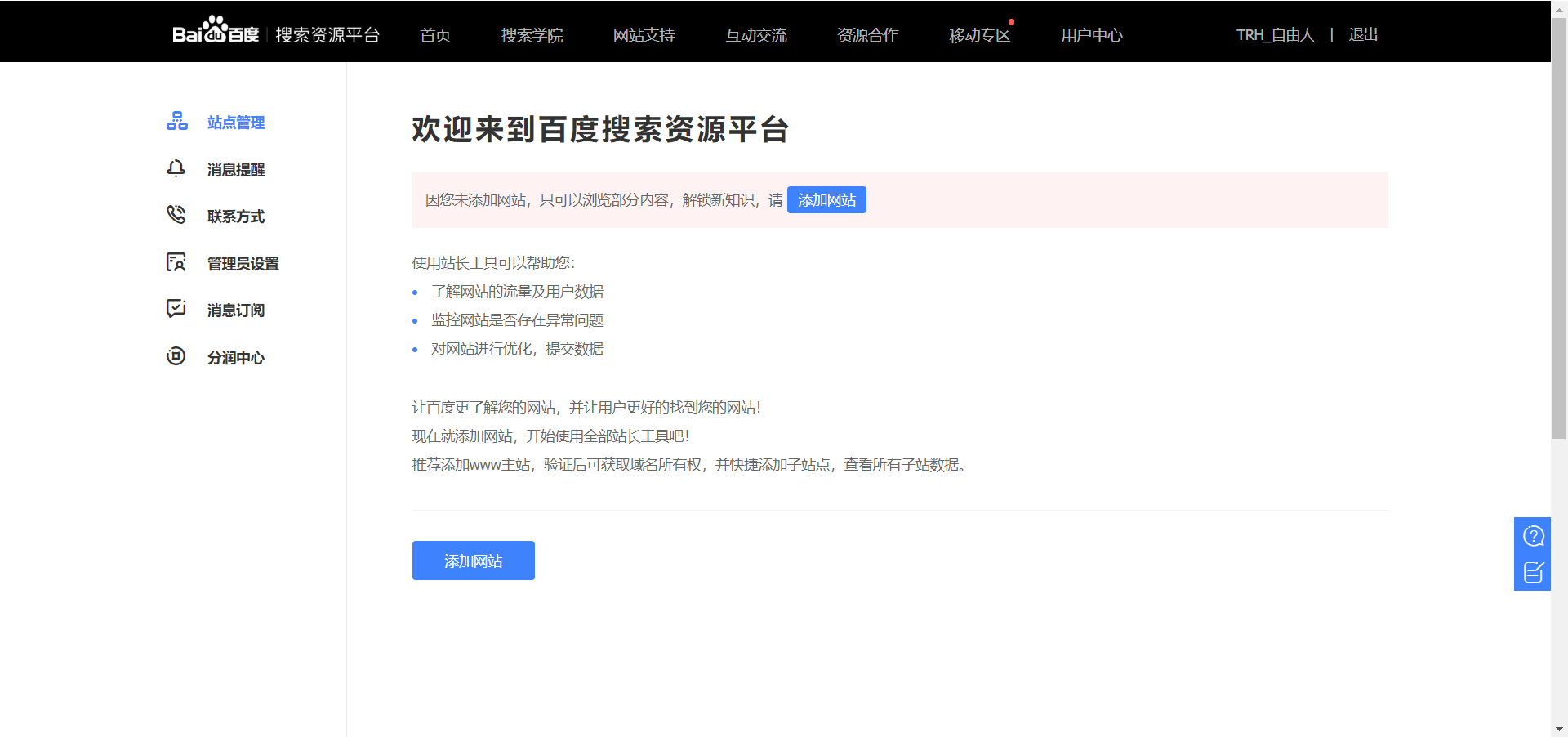
添加站点
点击开始添加站点,百度搜索资源平台官网

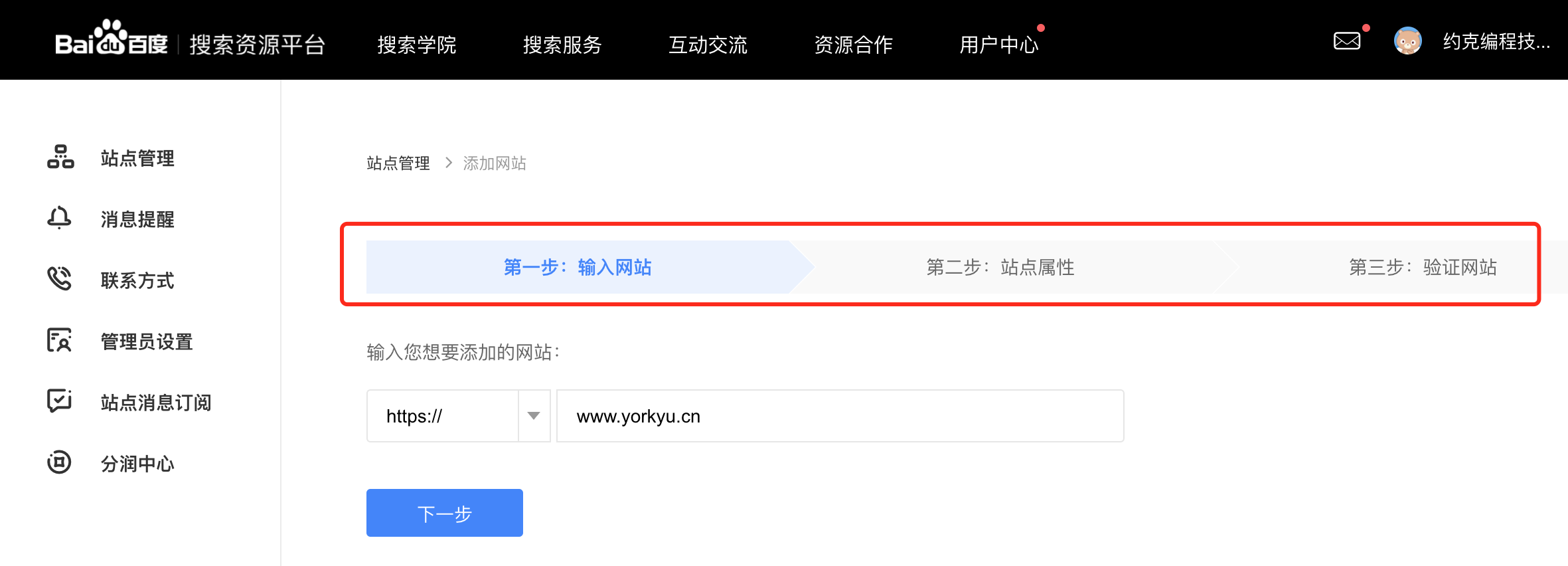
按照步骤填写信息

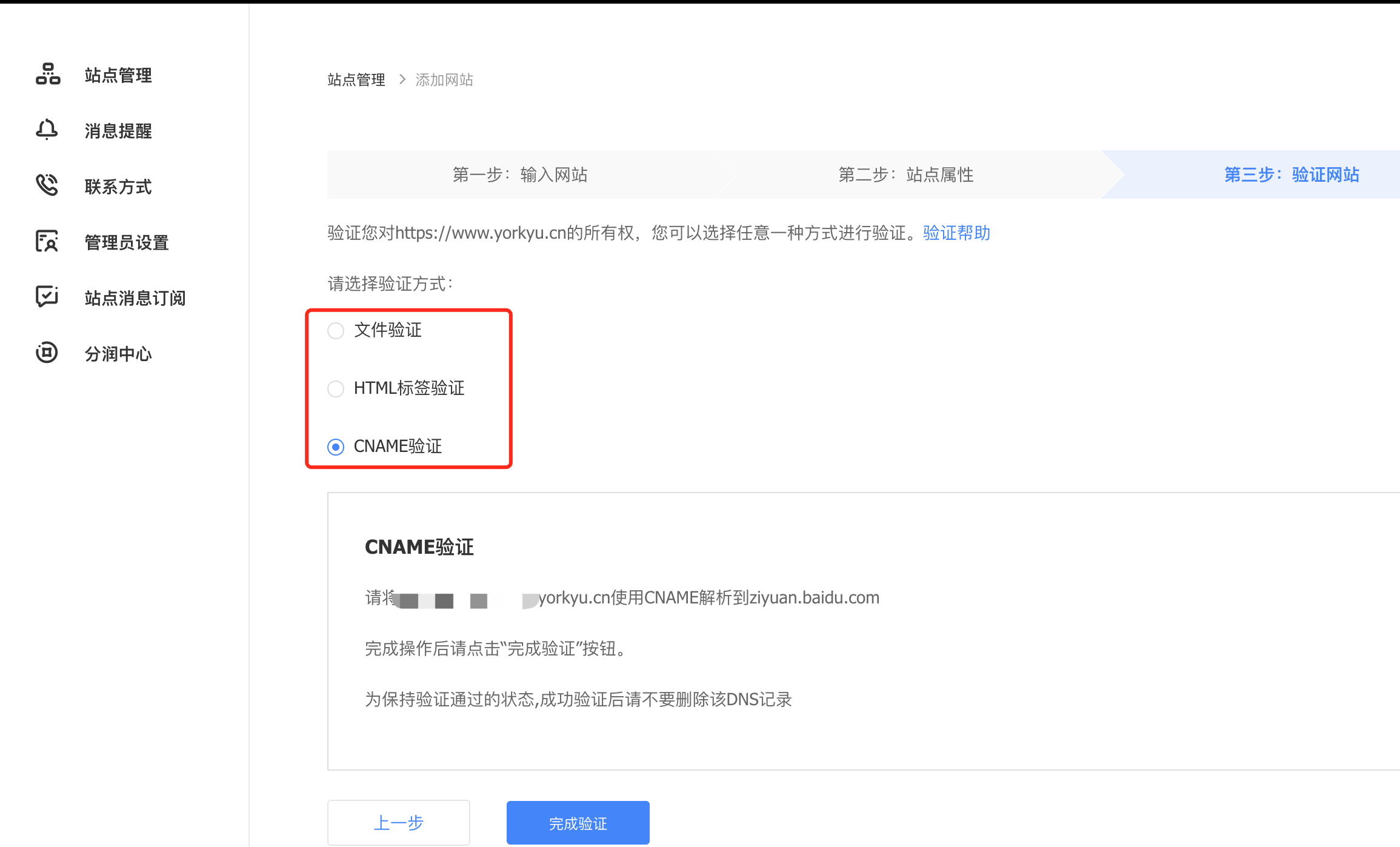
验证网站
yorkyu.cn网站使用CNAME进行验证。
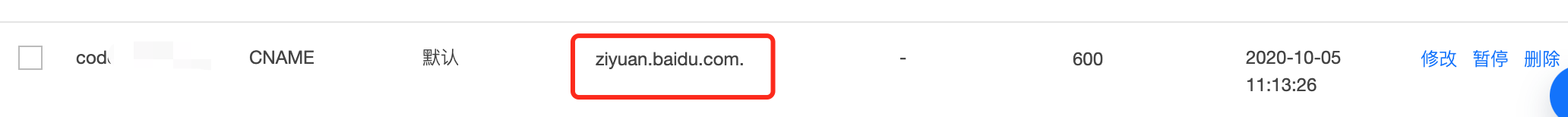
在腾讯云 DNS 解析 DNSPod 添加一条
CNAME记录,记录值为上图中百度资源分配的:
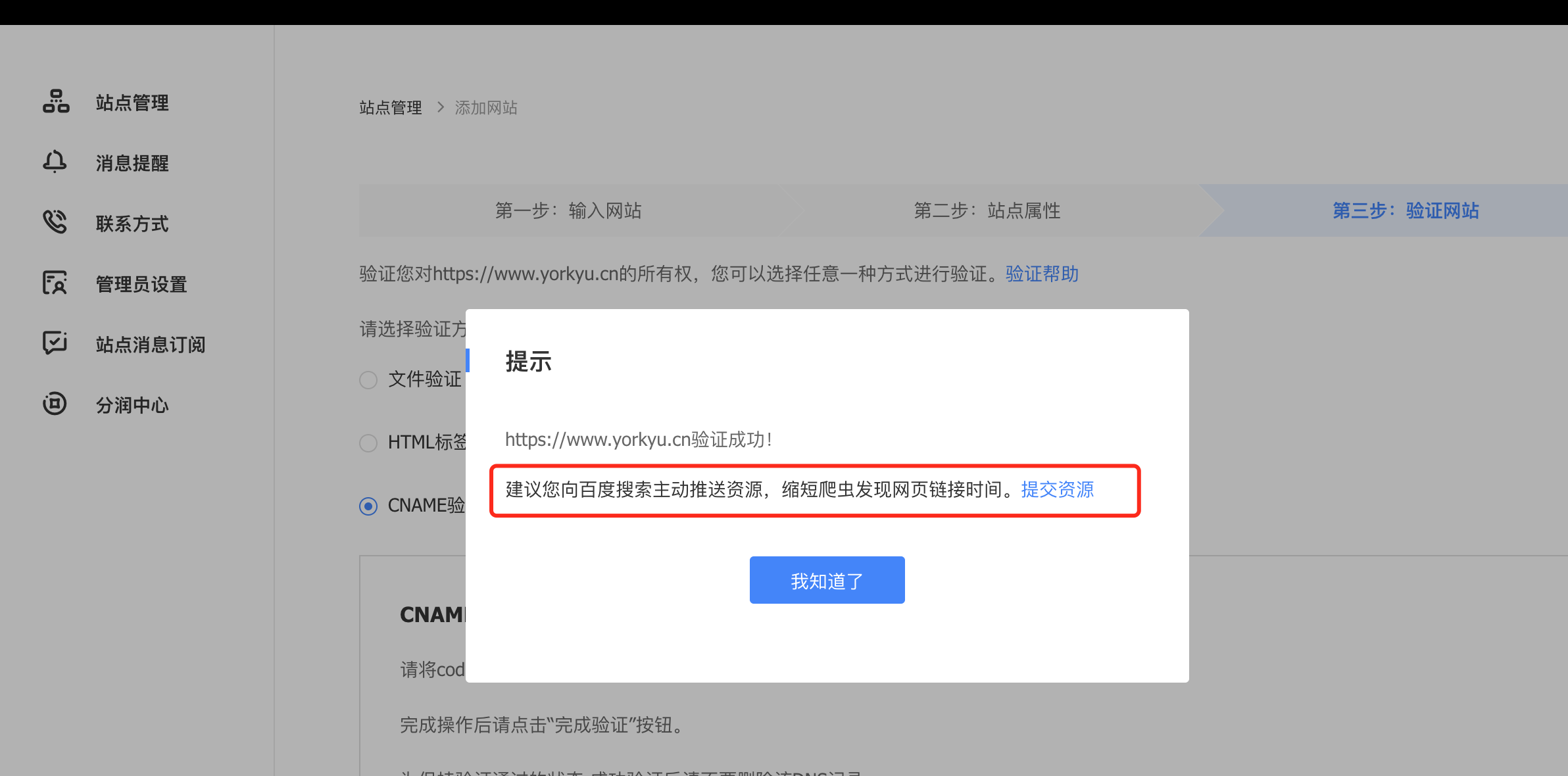
验证网站成功

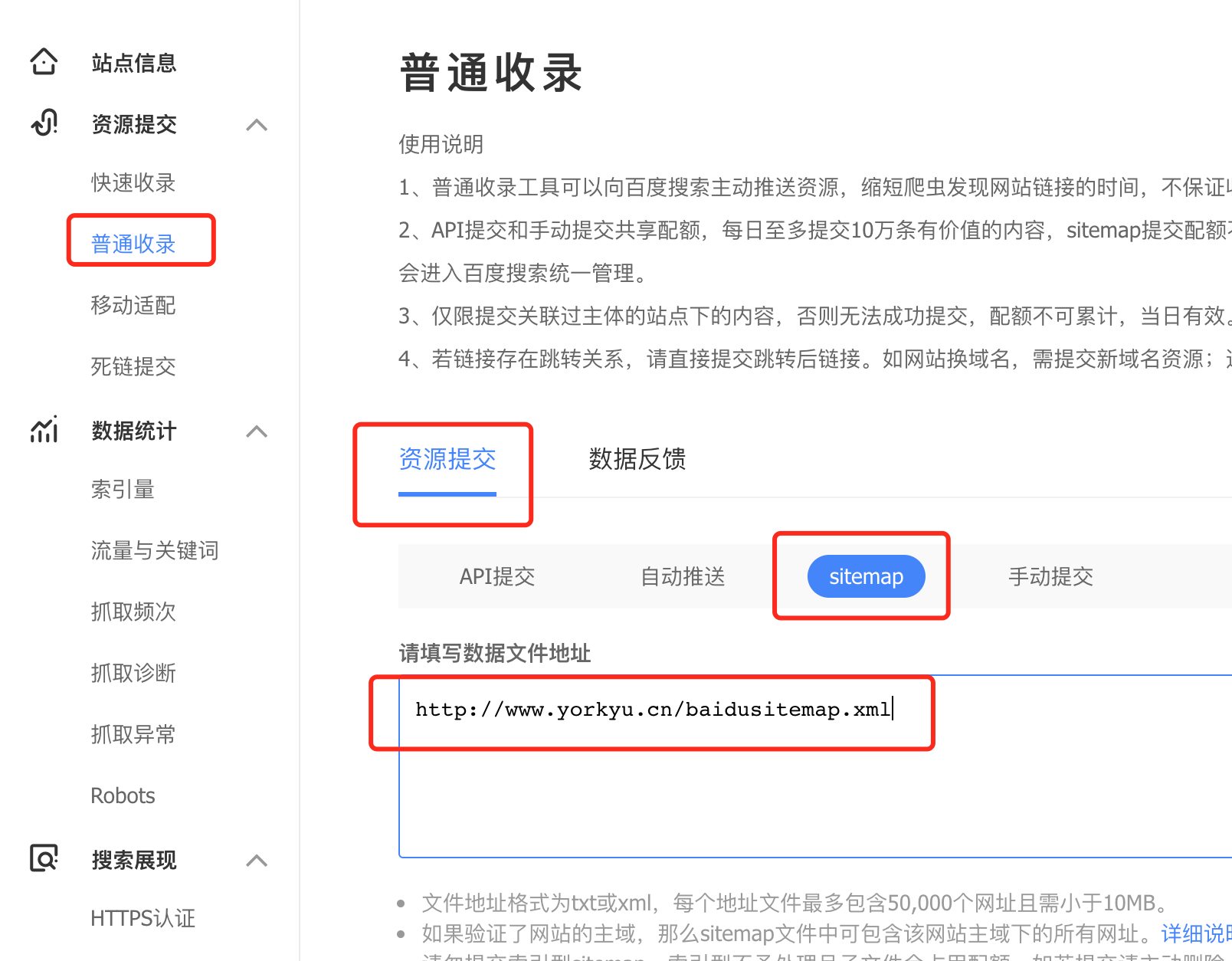
提交
sitemap操作路径:资源提交 -> 普通收录 -> 资源提交 -> sitemap

9.4. google 收录
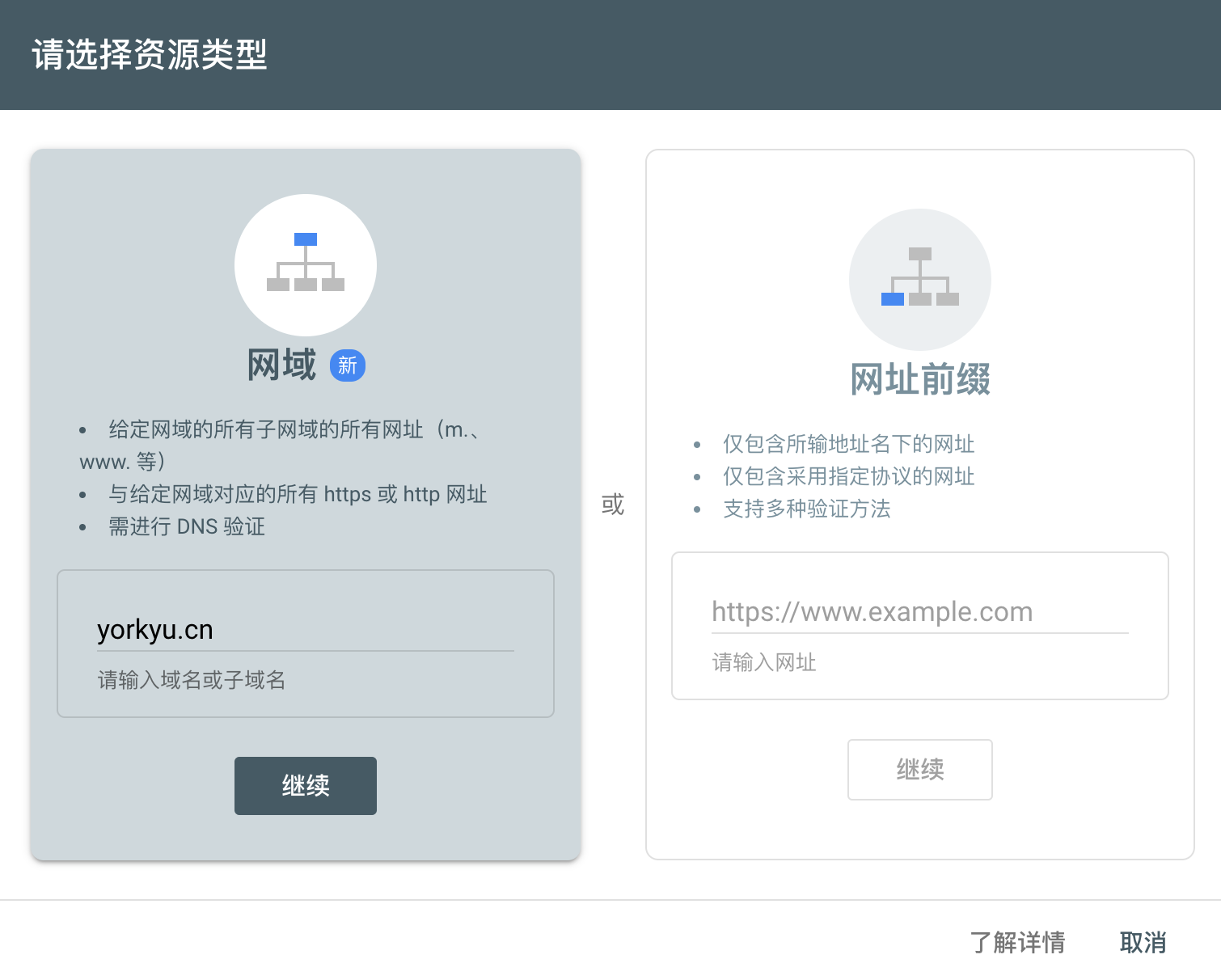
添加域名

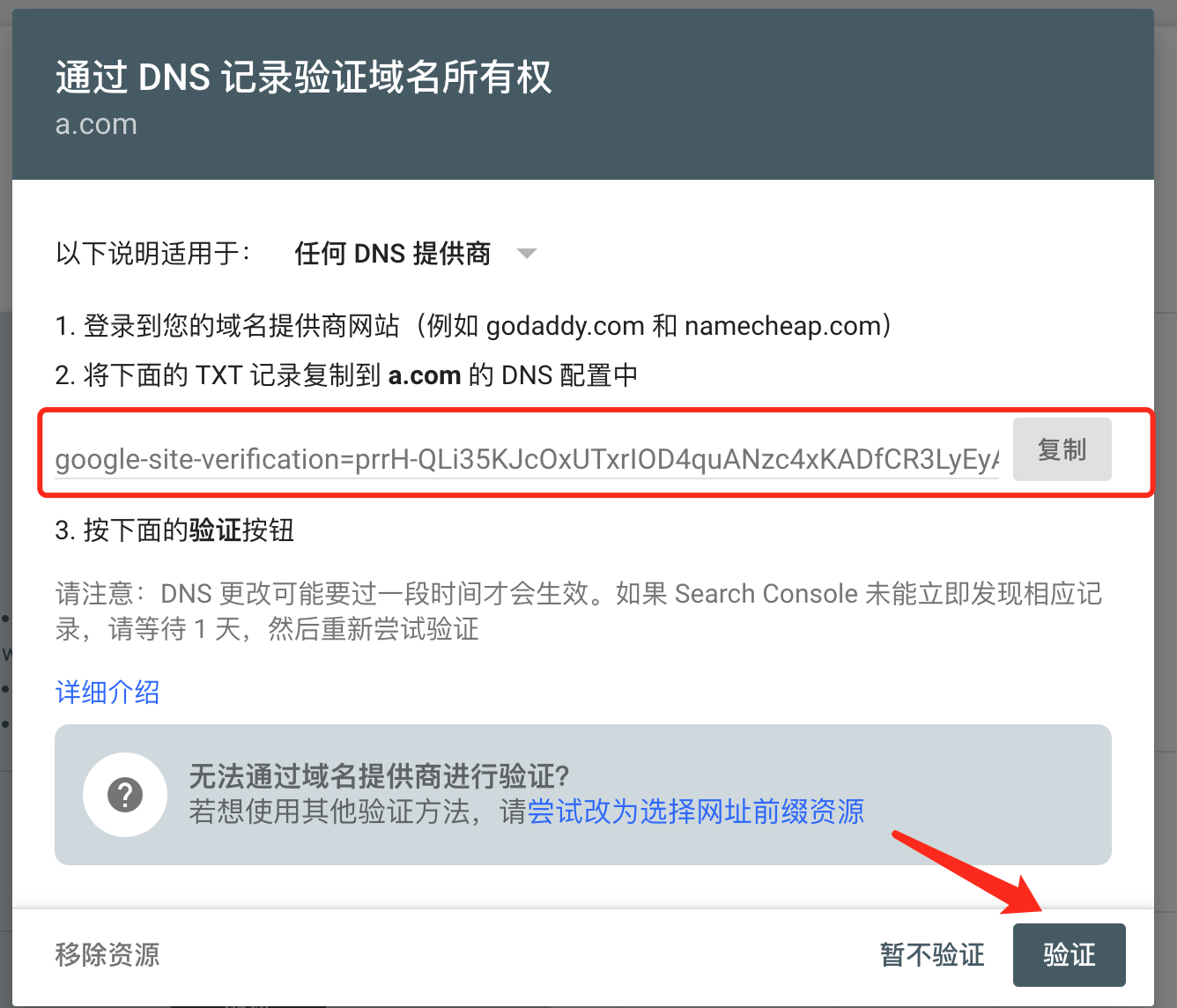
获取 TXT 记录
DNS配置值
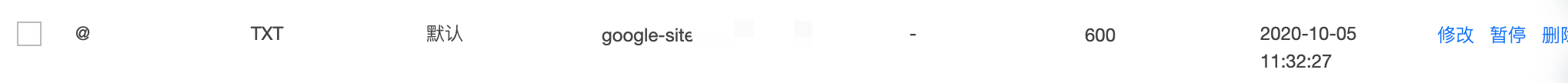
在腾讯云 DNS 解析 DNSPod 添加域名解析
TXT记录
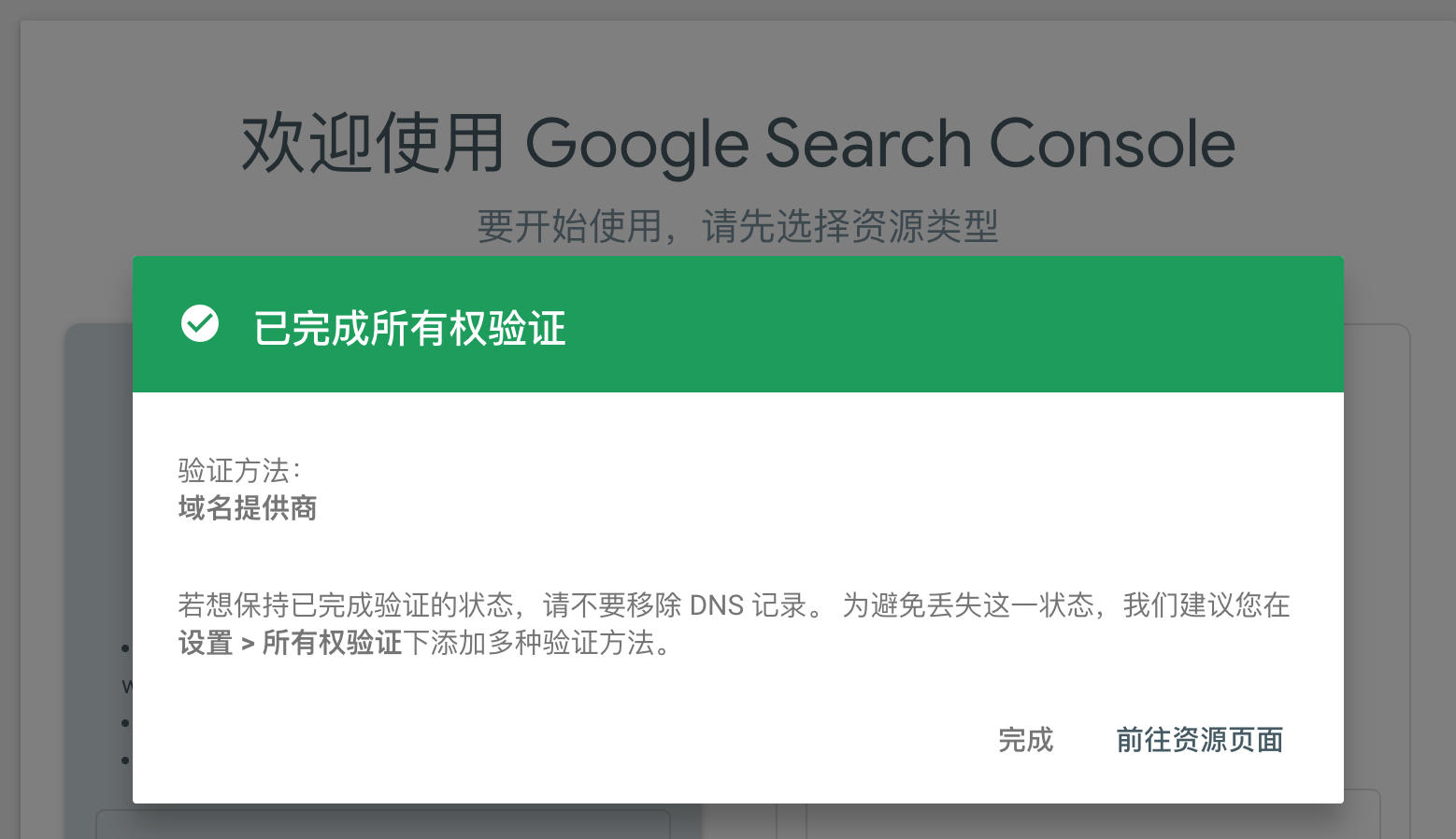
网站验证成功

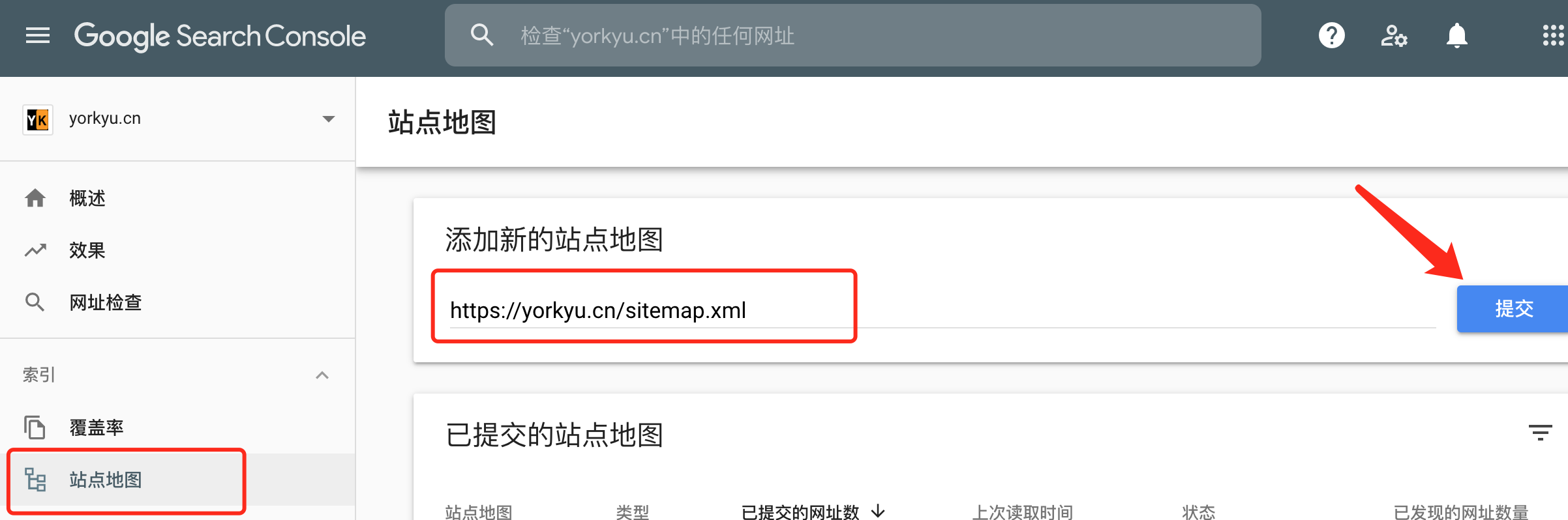
提交
sitemap操作路径:站点地图 -> 添加新的站点地图

参考
- [1] Hexo 官网文档
- [2] Hexo Theme Fluid 文档
- [3] 腾讯云文档中心
- [4] Coding 帮助文档
- [5] Hexo 博客提交百度、谷歌搜索引擎收录
- [6] 维基百科
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!