使用 PM2 在 Docker 上部署 Node.js Web 应用
背景
本文介绍 PM2 在 Docker 上部署 Node.js Web 应用。
- PM2 是守护进程管理器,它将帮助您管理和保持 Nodejs 应用程序 24/7 在线。
- Docker 是一个开放源代码软件,是一个开放平台,用于开发应用、交付(shipping)应用、运行应用。 Docker 允许用户将基础设施(Infrastructure)中的应用单独分割出来,形成更小的颗粒(容器),从而提高交付软件的速度。
一,项目初始化
新建项目 docker-nodejs-pm2-demo,目录结构说明如下:
.
|-- Dockerfile # Docker 构建配置
|-- README.md
|-- app.js # Nodejs 应用入口
|-- ecosystem.config.js # pm2 配置文件二,Nodejs 应用
Nodejs Web 应用入口 app.js 文件内容。点击查看
const http = require('http');
http.createServer((request, response) => {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Docker-nodejs-pm2-demo, Hello World!');
}).listen(8080);三,PM2 配置
PM2 配置文件 ecosystem.config.js 内容。点击查看
module.exports = {
apps : [{
name: "docker-nodejs-pm2-demo",
script: "./app.js",
instances: 1,
env: {
NODE_ENV: "development",
},
env_production: {
NODE_ENV: "production",
},
exec_mode: 'cluster',
combine_logs: true,
out_file: '/dev/null'
}]
}四,Dockerfile
Docker 配置文件 Dockerfile 内容。点击查看
FROM keymetrics/pm2
# 暴露端口
EXPOSE 8080
WORKDIR /data/release/docker-nodejs-pm2-demo
# 创建目录
RUN mkdir -p /data/release/docker-nodejs-pm2-demo
# 复制源码
COPY . /data/release/docker-nodejs-pm2-demo
# 容器启动时,启动应用服务
CMD ["pm2-runtime", "ecosystem.config.js", "--only", "docker-nodejs-pm2-demo"]
五,Docker 部署应用
5.1. 获取源代码
文章中的示列源码托管到 Github,可直接克隆使用。点击查看
# clone 项目
$ git clone https://github.com/yorkiyu/docker-nodejs-pm2-demo.git
# 进入项目目录
$ cd docker-nodejs-pm2-demo
# 构建镜像
$ docker build -t docker-nodejs-pm2-demo:2 .
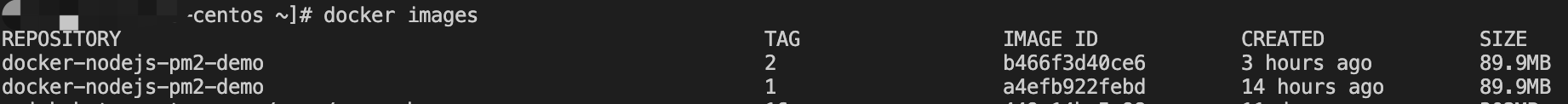
# 查看镜像
$ docker images
5.2. 启动容器
# 启动容器,指定容器中的端口 8080 与宿主机的端口 8080 绑定
$ docker run -d -p 8080:8080 docker-nodejs-pm2-demo:2
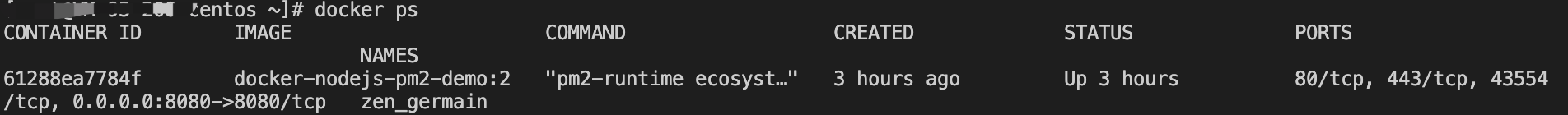
# 查看容器
$ docker ps
5.3. 进入容器
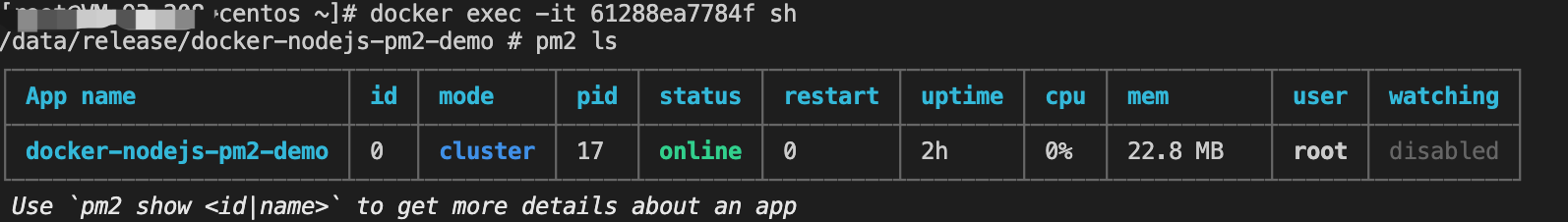
# 进入容器
$ docker exec -it 61288ea7784f sh
# 在容器中查看 pm2 进程
$ pm2 ls
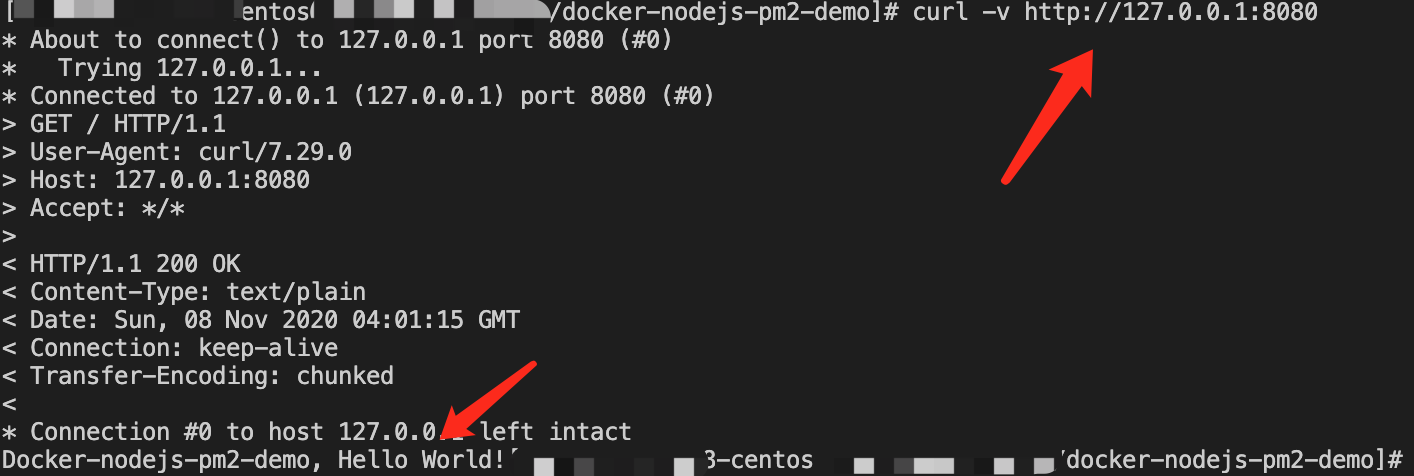
5.4. 访问应用
使用 curl 访问 Nodejs Web 应用。点击查看 curl 教程
$ curl -v http://127.0.0.1:8080
参考
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!