【SVG】Path 路径用法详解

前言
SVG Path可用于绘制复杂的路径,如创建线条, 曲线, 弧形等等。其所有属性中,属性d是一个“命令+参数”的序列,用于描述路径,Path强大正在于d属性,因此掌握了d属性成了关键。
- 示例预览
<path fill="none" stroke="red" d="m 0,0 m 0,8 a 8 8 0 0,1 8,-8 h 62.48677062988281 v 10 H 70.48677062988281 V 10 H 70.48677062988281 l -6,4 -3,0 -6,-4 h -7 a 8 8 0 0,0 -8,8 v 8 a 8 8 0 0,0 8,8 H 70.48677062988281 H 70.48677062988281 V 34 V 44 h -62.48677062988281 a 8 8 0 0,1 -8,-8 z"/>

一,d 属性
1.1. 移动位置(M)
1.1.1. 用法
M = moveto(M X,Y) 命令的作用是将画笔移动到指定的坐标位置,具体用法如下:
M x,yx和y是绝对坐标,分别代表水平坐标和垂直坐标。m dx,dydx和dy是相对于当前点的距离,分别是向右和向下的距离
1.1.2. 示例
- 将画笔移动到绝对位置x=50, y= 100
<path d="M 50,100" /> - 将画笔往右移50,往下移100
<path d="m 50,100" />
1.2. 直线(L)
1.1.1. 用法
L = lineto(L X,Y) 命令的作用是画直线到指定的坐标位置,具体用法如下:
M x,yx和y是绝对坐标,分别代表水平坐标和垂直坐标。m dx,dydx和dy分别是向右和向下的距离
1.1.2. 示例
- 将画笔移动到绝对位置x=50, y= 100后,并画直线到点B(x=200, y = 300)
<path stroke="red" d="M 50,100 L 100,150" />

1.3. 水平直线(H)
1.3.1. 用法
H = horizontal lineto(H X) 画水平线到指定的X坐标位置,具体用法如下:
H xx是绝对坐标,代表水平坐标。H dxdx是向右的距离
1.3.2. 示例
- 将画笔移动到绝对位置x=10, y= 10后,并画水平距离100
<path stroke="red" d="M 10,10 h 100" />

1.4. 垂直直线(V)
1.3.1. 用法
V = vertical lineto(V Y) 画垂直线到指定的Y坐标位置,具体用法如下:
V yy是绝对坐标,代表垂直坐标。V dydy是向下的距离
1.3.2. 示例
- 将画笔移动到绝对位置x=10, y= 10后,并画垂直线到y = 100
<path stroke="red" d="M 10,10 V 100" />

1.5. 三次贝赛曲线(C)
1.5.1. 用法
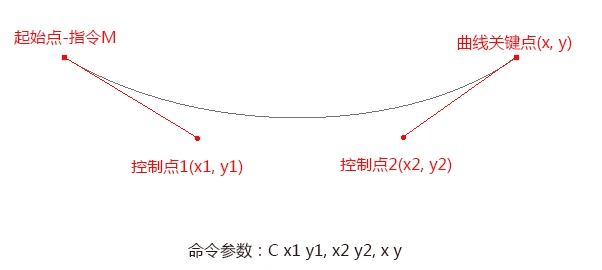
控制点描述的是曲线起始点的斜率,曲线上各个点的斜率,是从起点斜率到终点斜率的渐变过程
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY) 画三次贝赛曲线,具体用法如下:
C x1,y1 x2,y2 x,y(x,y)表示的是曲线的终点,(x1,y1)是起点的控制点,(x2,y2)是终点的控制点。c dx1,dxy dx2,dy2 dx,dydx1、dy1和dx2、dy2都是相对于初始点,而不是相对于结束点的。dx和dy分别是向右和向下的距离
1.5.2. 示例
- 将画笔移动到绝对位置x=10, y= 10后,并绘制三次贝赛曲线
<path fill="none" stroke="red" d="M 10,10 C 30,30 50,50,80,10" />


1.5. 二次贝赛曲线(C)
1.5.1. 用法
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY) 画二次贝赛曲线,具体用法如下:
Q x1,y1 x,y(x,y)表示的是曲线的终点,(x1,y1)是起点的控制点。q dx1,dxy dx,dydx1、dy1是相对于初始点的距离。dx和dy分别是向右和向下的距离
1.5.2. 示例
- 将画笔移动到绝对位置x=10, y= 10后,并绘制三次贝赛曲线
<path fill="none" stroke="red" d="M 10,10 Q 30,70 80,10" />

1.7. 平滑曲线(S)
1.7.1. 用法
S = smooth curveto(S X1,Y1,ENDX,ENDY) 画平滑曲率,具体用法如下:
S x1,y1 x,y(x1,y1)是中间点,(x,y)是终点。s dx1,dy1 dx,dydx1、dy1是相对于初始点距离。dx和dy分别是向右和向下的距离
1.7.2. 示例
- 将画笔移动到绝对位置x=10, y= 10后,并绘制平滑曲线
<path fill="none" stroke="red" d="M 10,10 S 50,50 110,10" />

1.8. 弧线(A)
1.8.1. 用法
A = elliptical Arc(A RX,RY,XROTATION,LargeArcFlag,SweepFlag,X,Y) 画弧线,具体用法如下:
A rx,ry XROTATION LargeArcFlag SweepFlag x,yrx和ry分别是x和y方向的半径,而LargeArcFlag的值要到是0要么是1,用来确定是要画小弧(0)还是画大弧(1)。SweepFlag也要么是0要么是1,用来确定弧是顺时针方向(1)还是逆时针方向(0)。x和y是目的地的坐标。a drx,dry XROTATION LargeArcFlag SweepFlag dx,dydx1、dy1是相对于初始点距离。dx和dy分别是向右和向下的距离
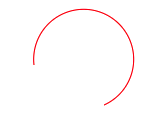
1.8.2. 示例
- 将画笔移动到绝对位置x=30, y= 60后,并绘制平滑曲线
<path fill="none" stroke="red" d="M30,60 A50,50 0 1 1 100,100"/>

1.9. 关闭路径(Z)
1.9.1. 用法
Z = closepath() 连接起点与终点坐标,具体用法如下:
Z用于d属性值末尾
1.9.2. 示例
- 将画笔移动到绝对位置x=10, y= 10后,并绘制平滑曲线,最后闭合路径
<path fill="none" stroke="red" d="M 10,10 S 50,50 110,10 Z" />

参考
- [1] svg之
详解 - [2] MDB Web Docs
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!